How to install a quiz to Instapage
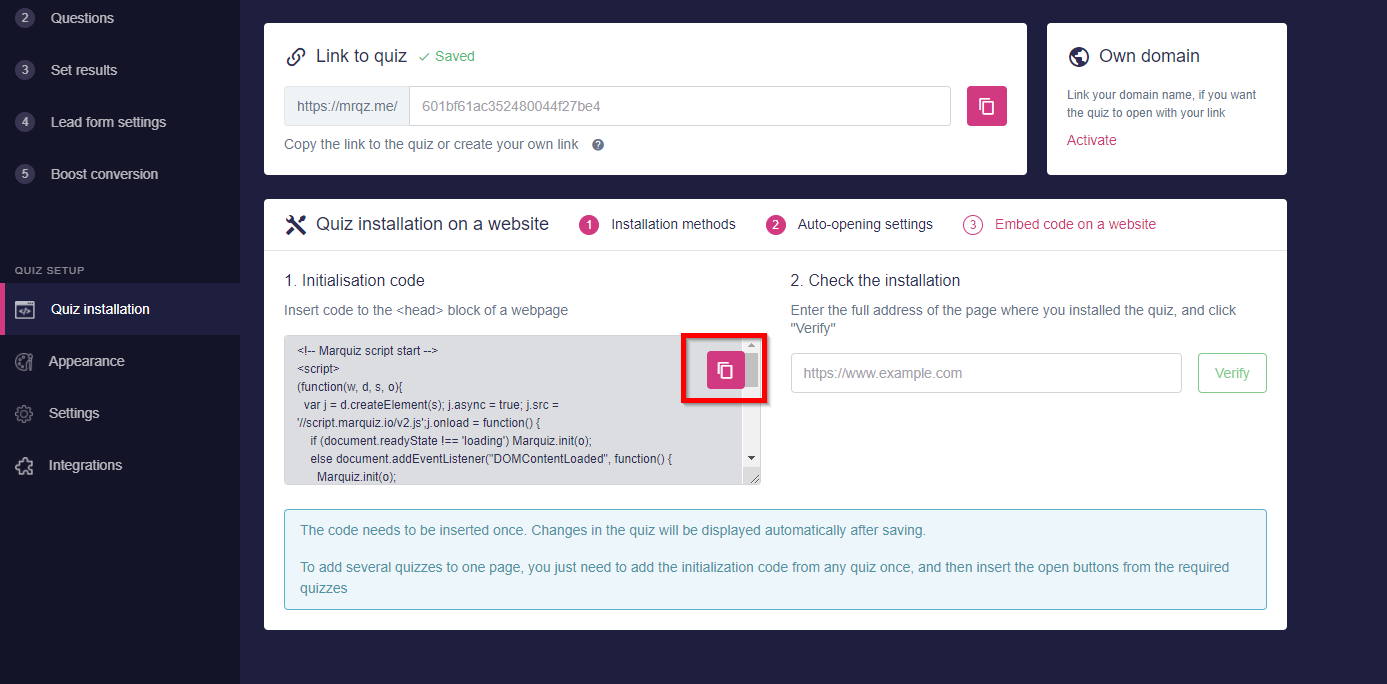
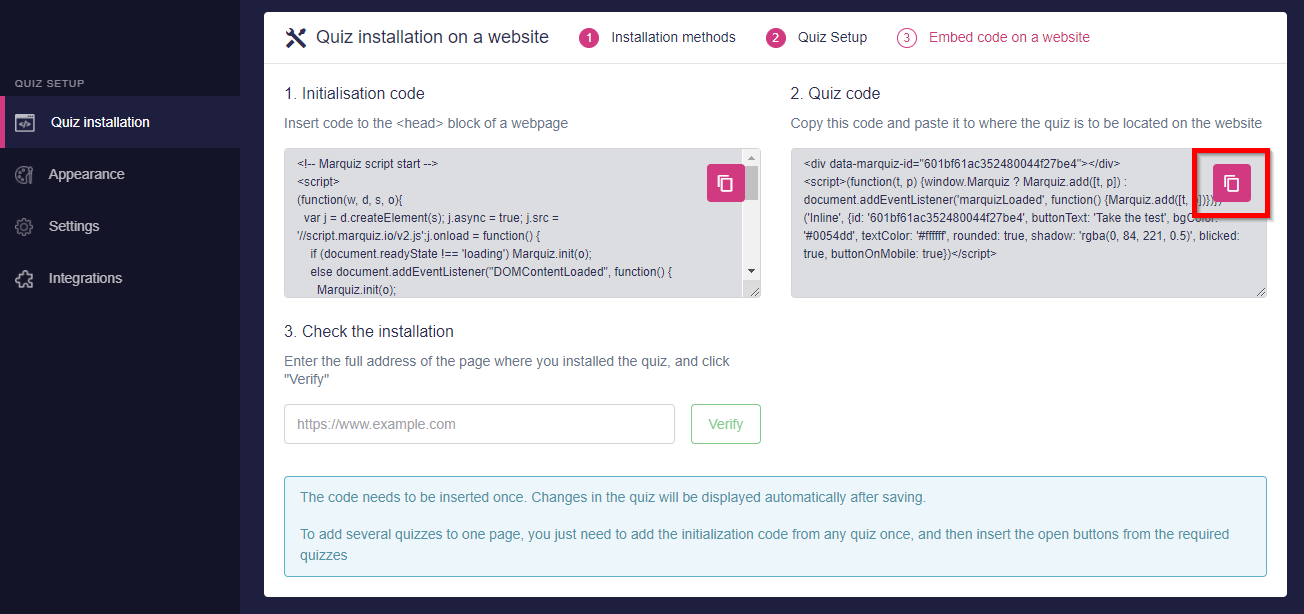
No matter what method of quiz installation on the site you use, you have to write the initialization code (the code from the first step)
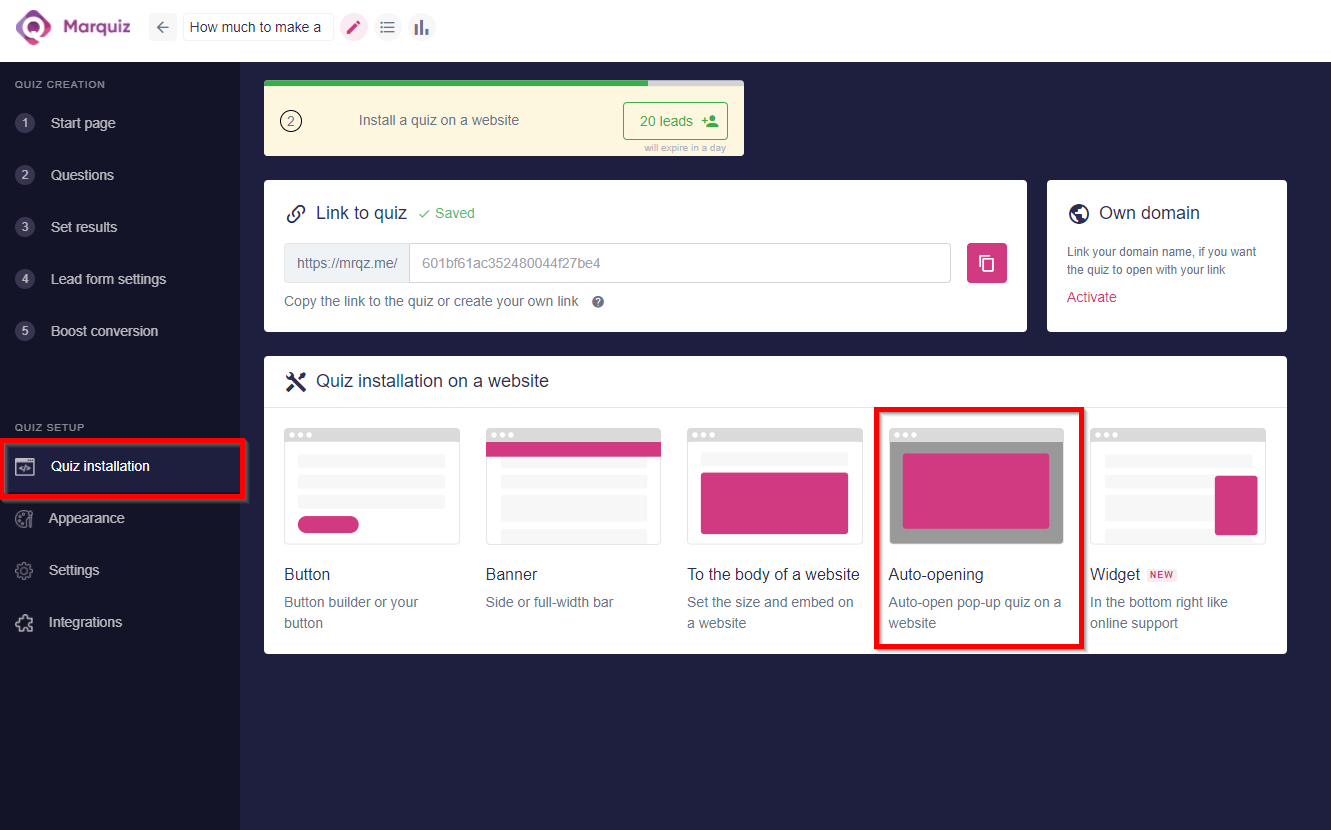
1. Auto-opening of the quiz
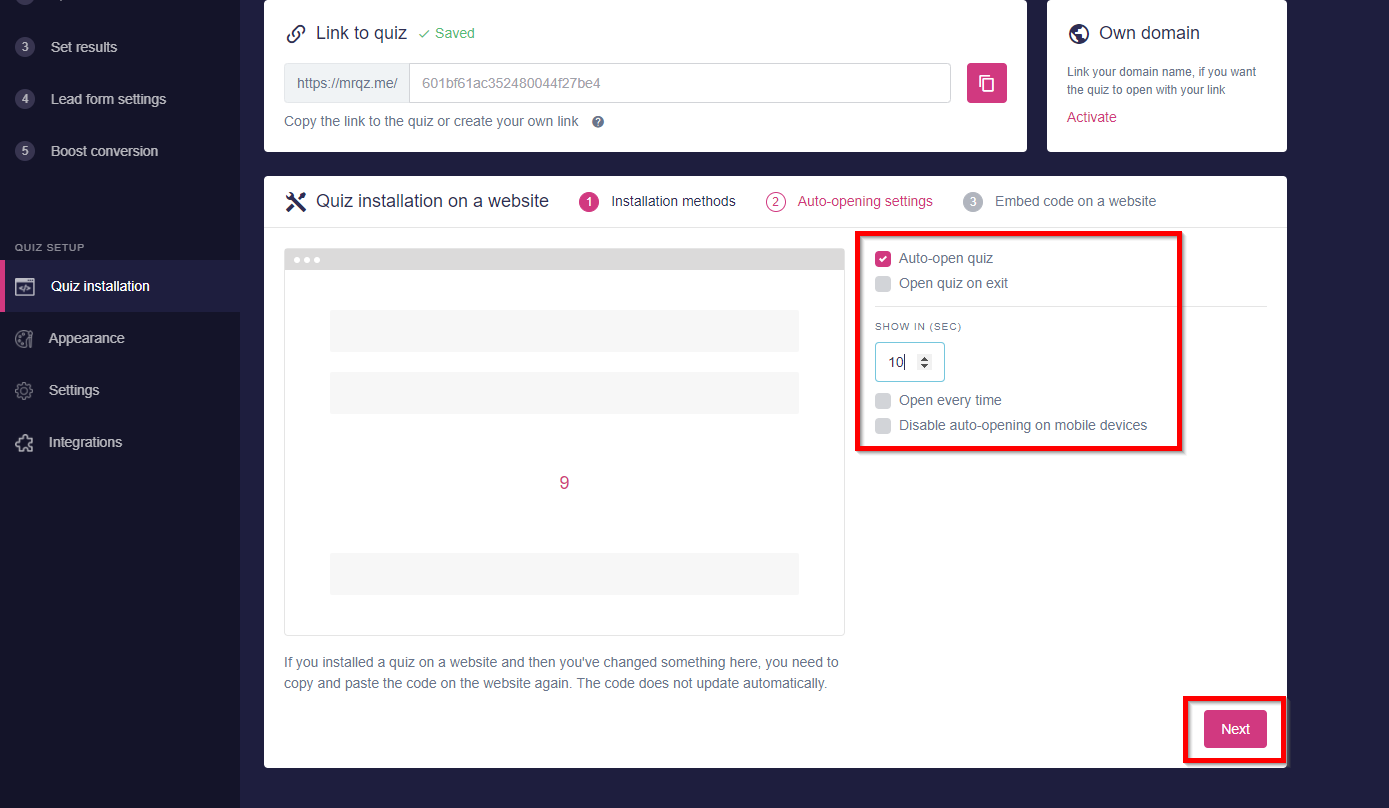
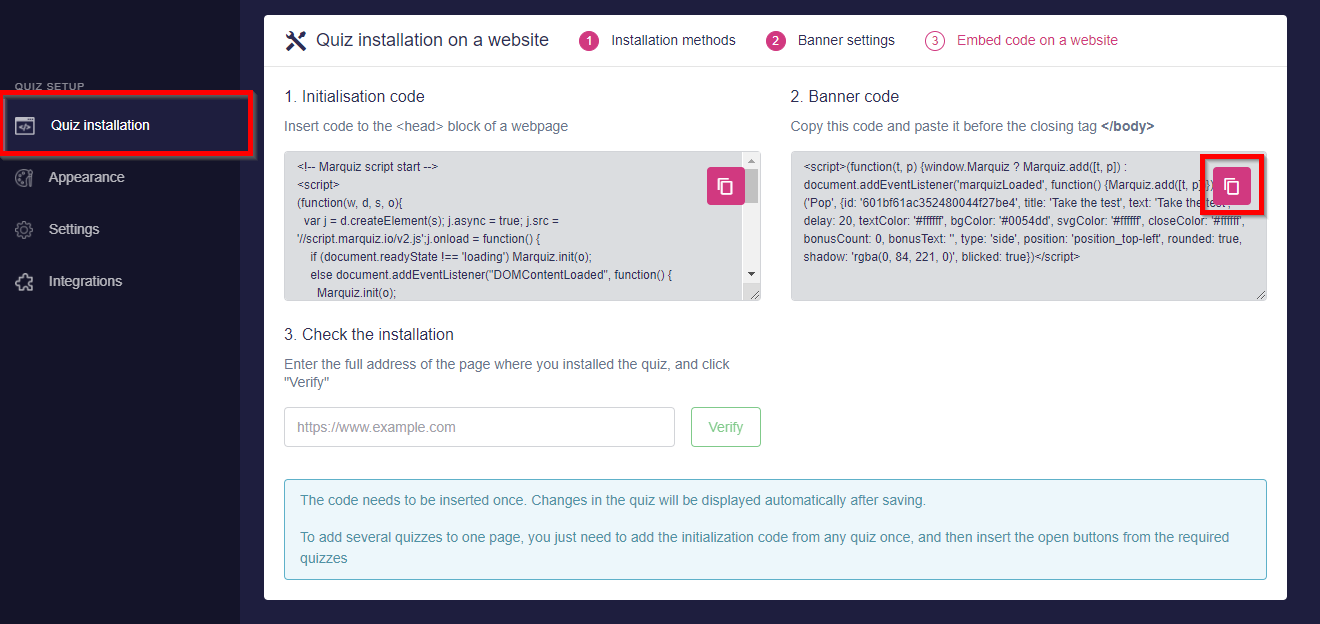
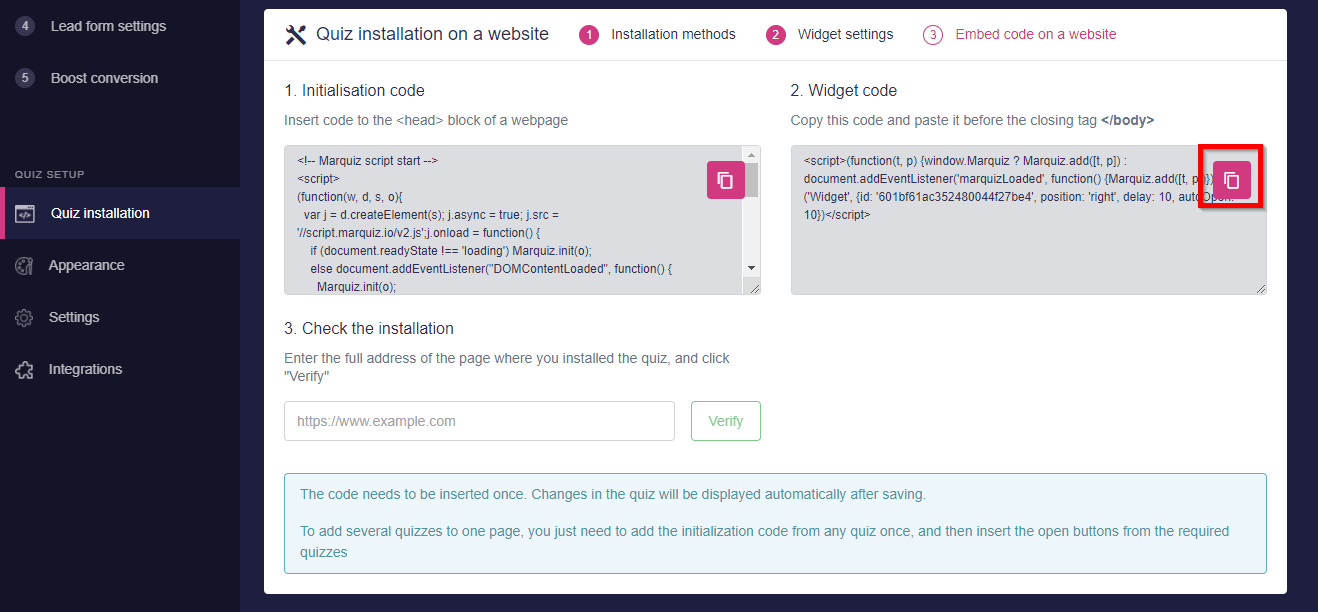
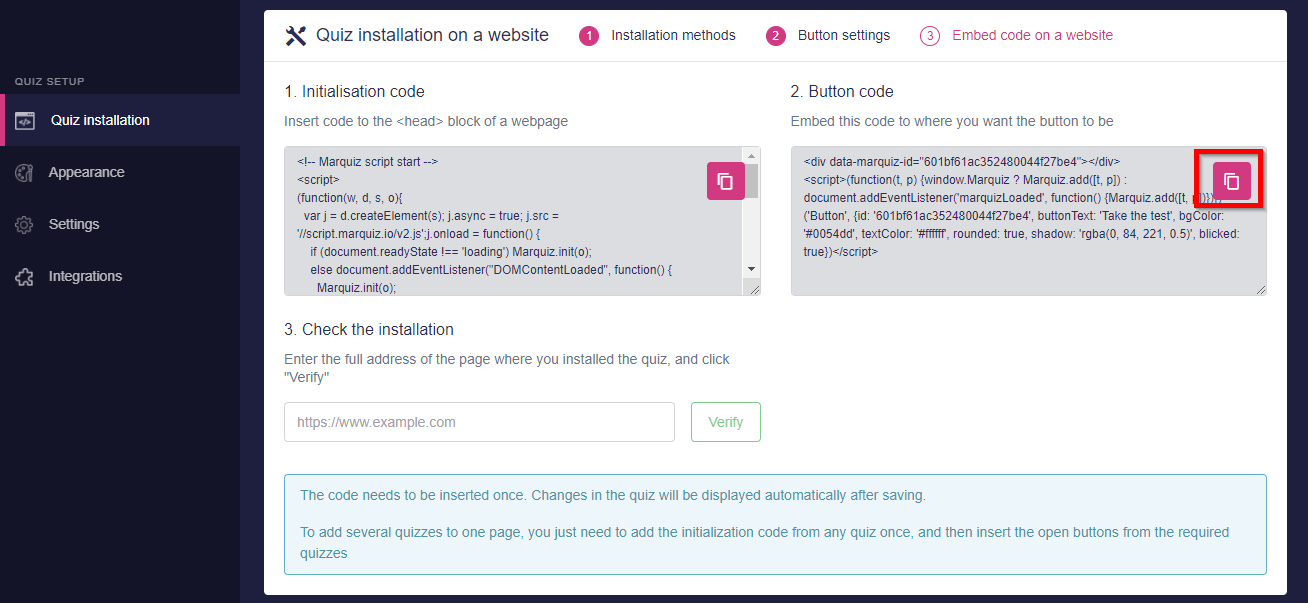
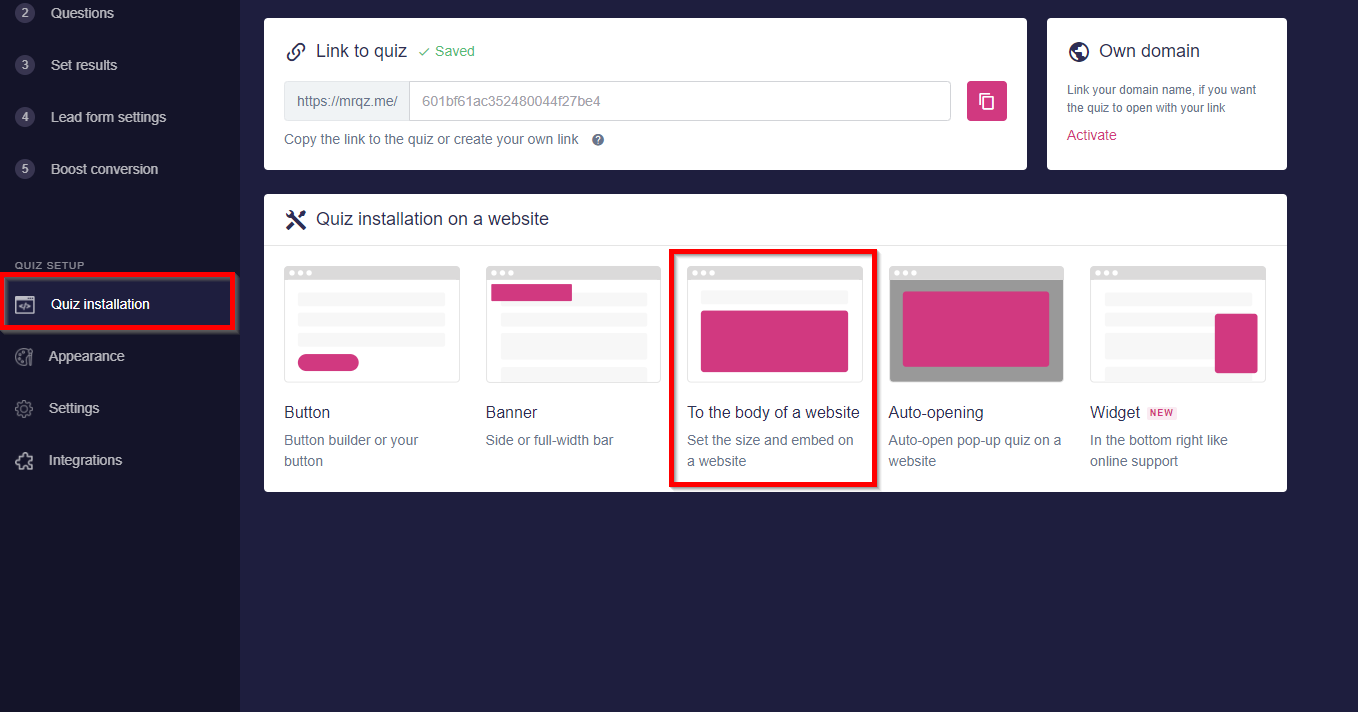
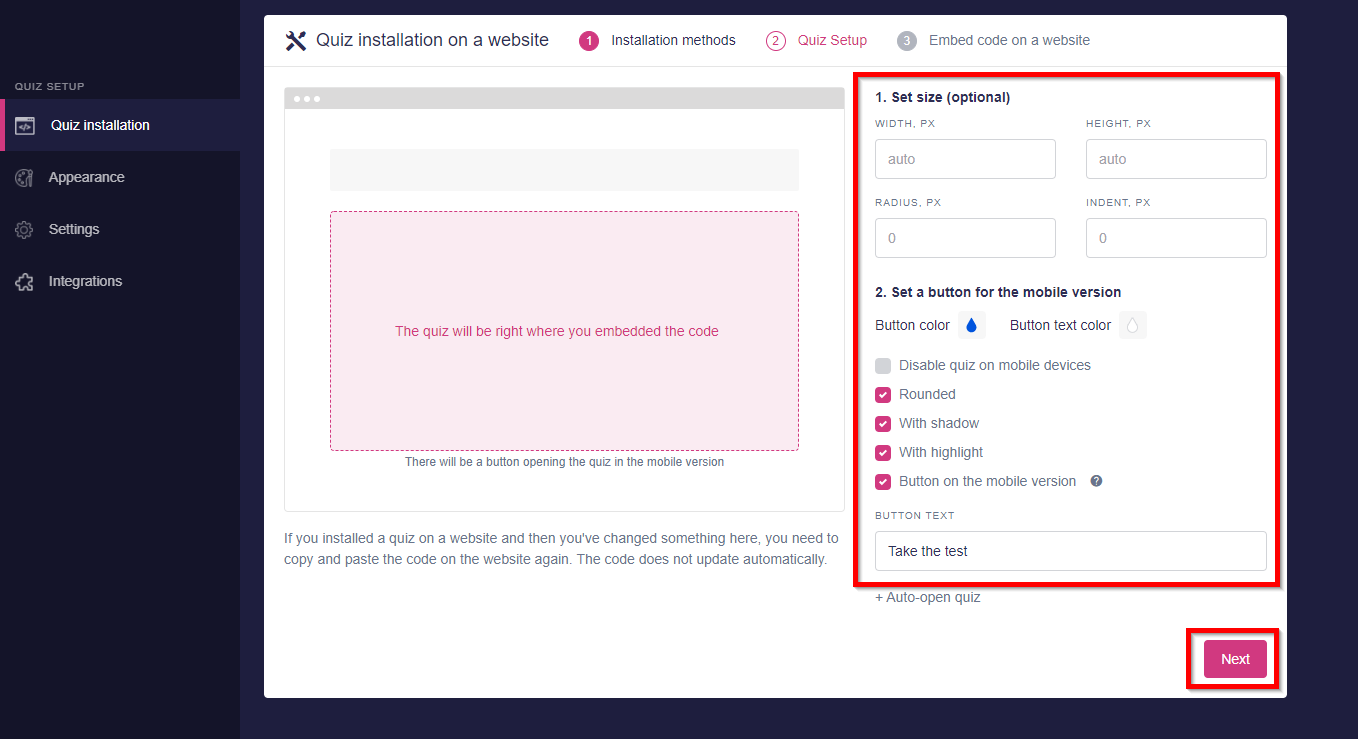
Go to the quiz installation section, set up the auto-click the way you need and copy the code:



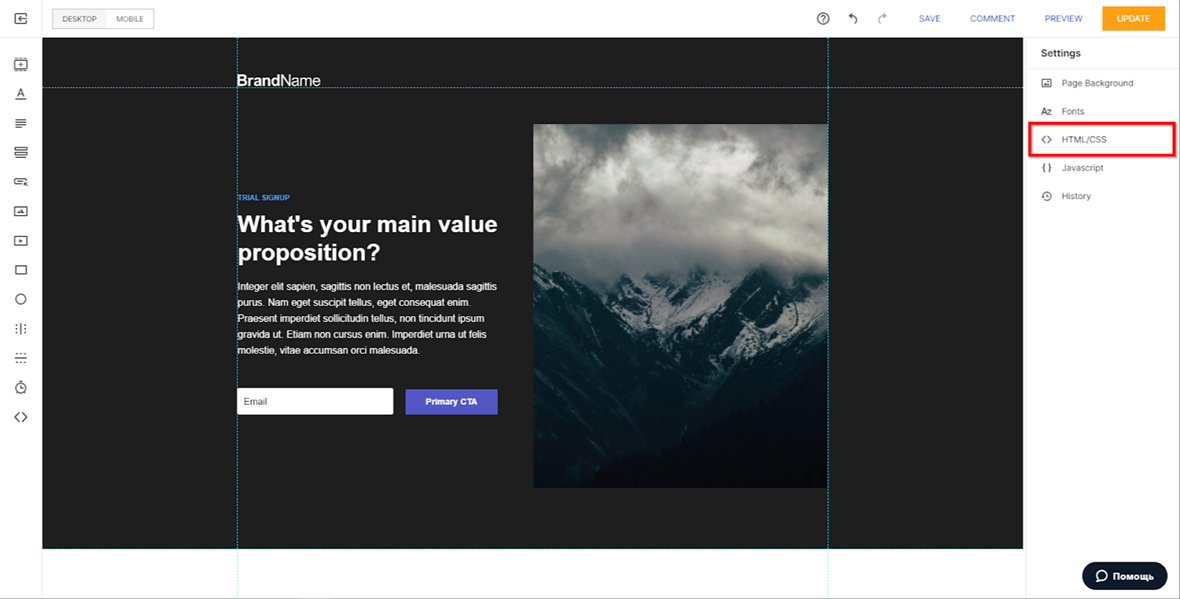
Go to Edit Design and select the HTML/SCC block in the Settings panel on the right:

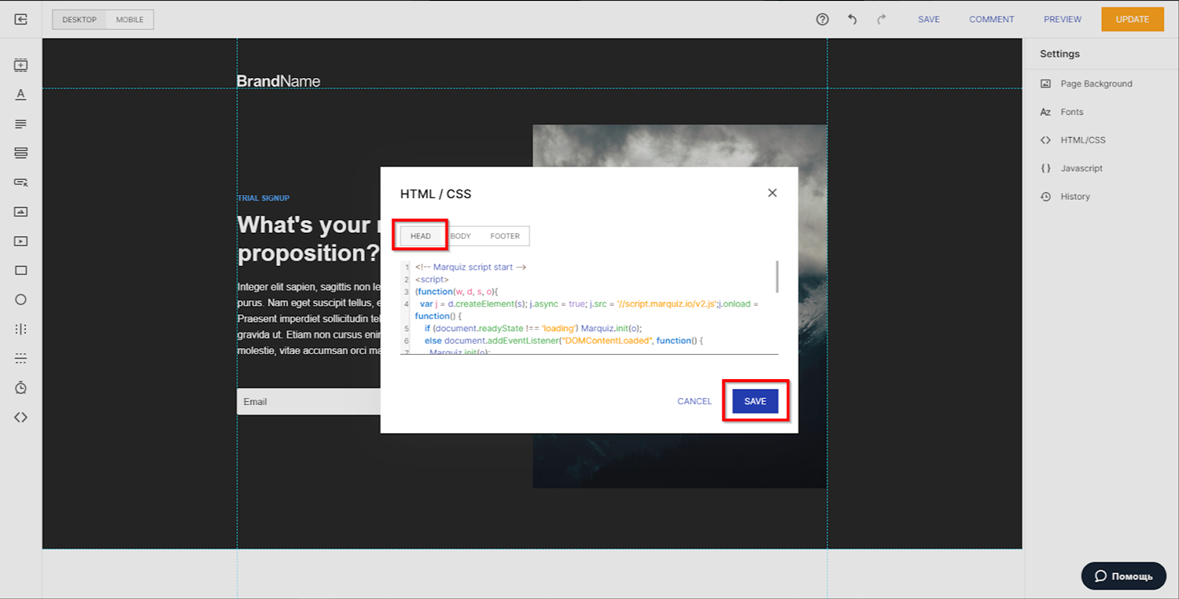
Paste the previously copied code into the Head block and save the changes:

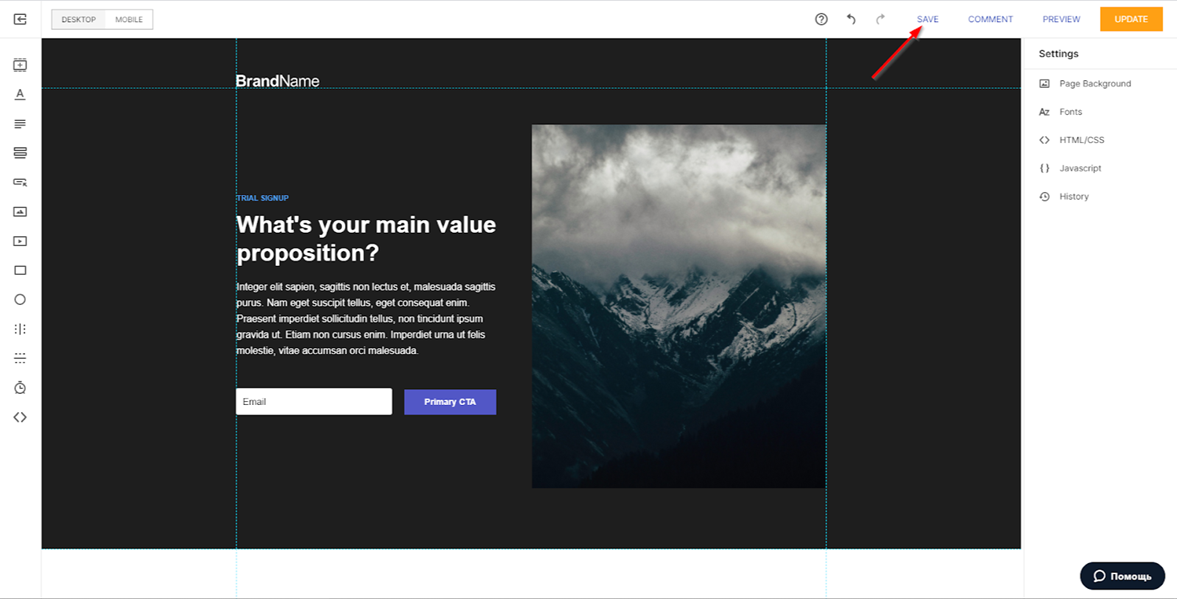
Don't forget to save your changes in the editor:

2. Banner
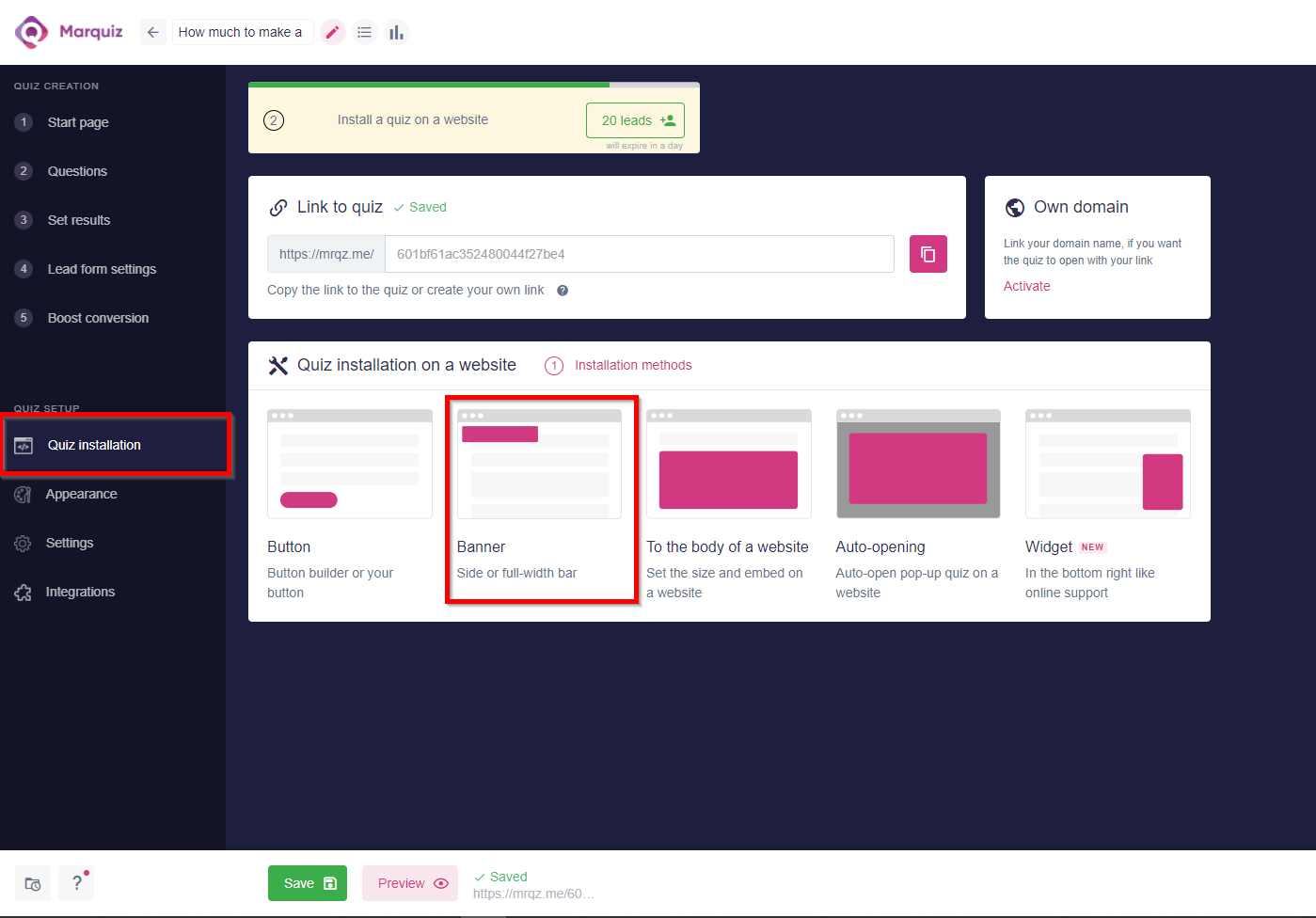
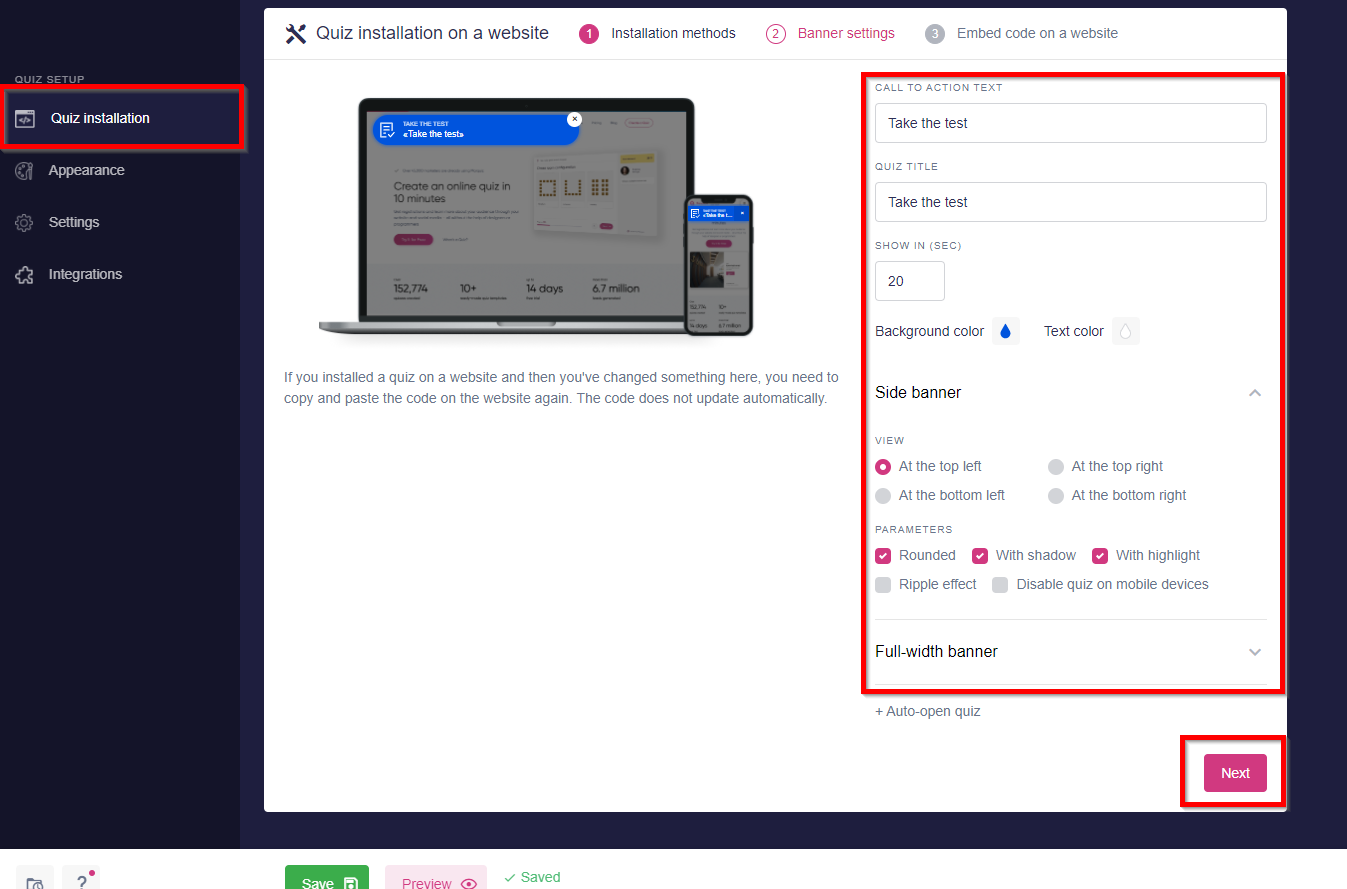
After the installation of the initialization code (step1), you can set up a quiz as pop-up banners. To do this, go to the Quiz Installation section and install the banner as you need and copy the code



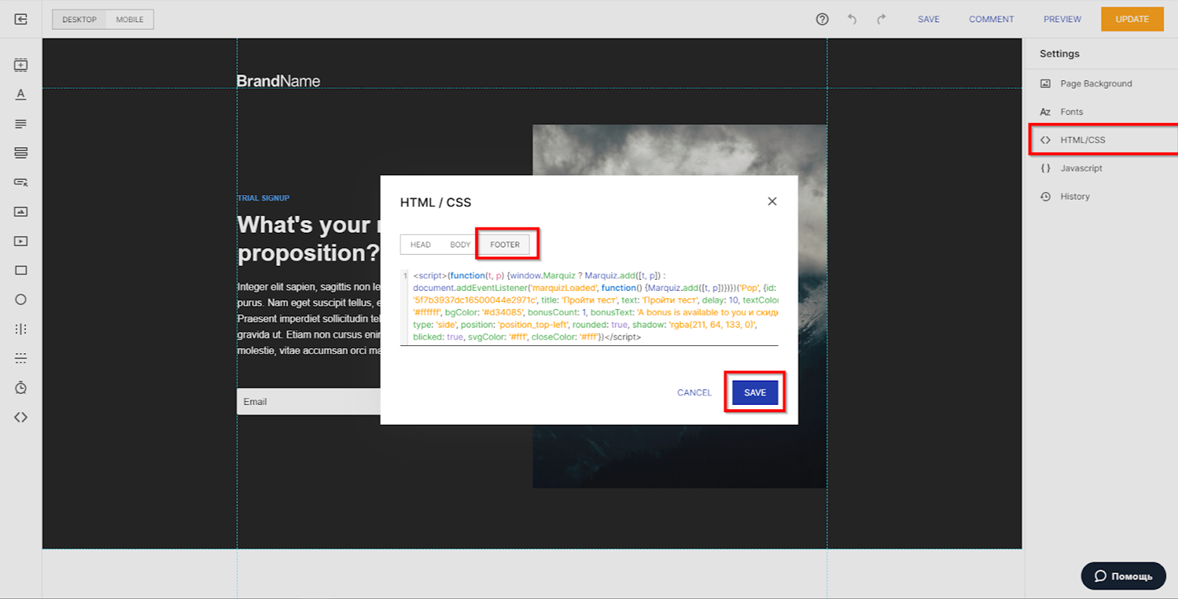
Insert the code in the same HTML/CSS section only in the Footer block (the Head block should already have the code from the first step)

Don’t forget to save the changes in the editor
Done! The banner will be displayed in the site Preview
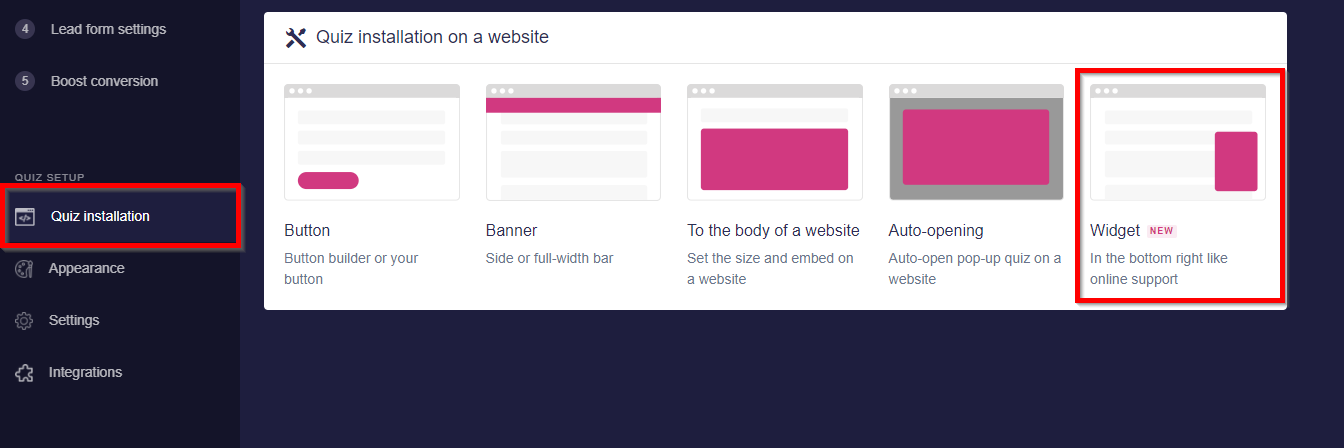
3. Widget
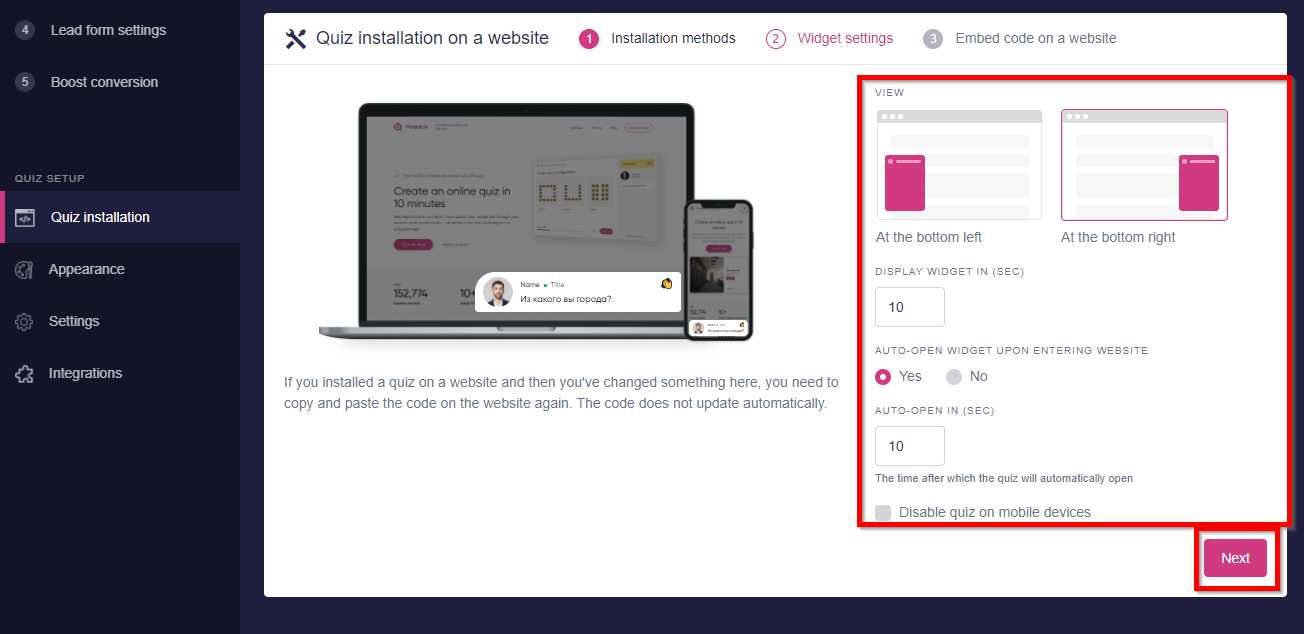
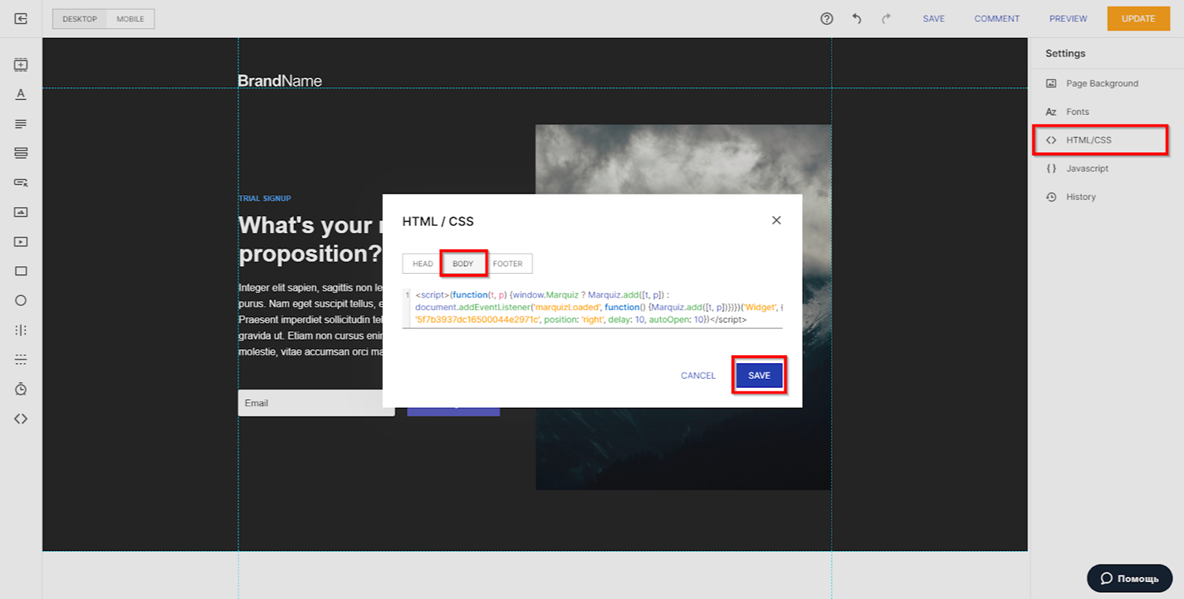
To install the widget, you need to do the same steps as in the previous steps (1,2) but install the widget script in the Body block:




4. Button design
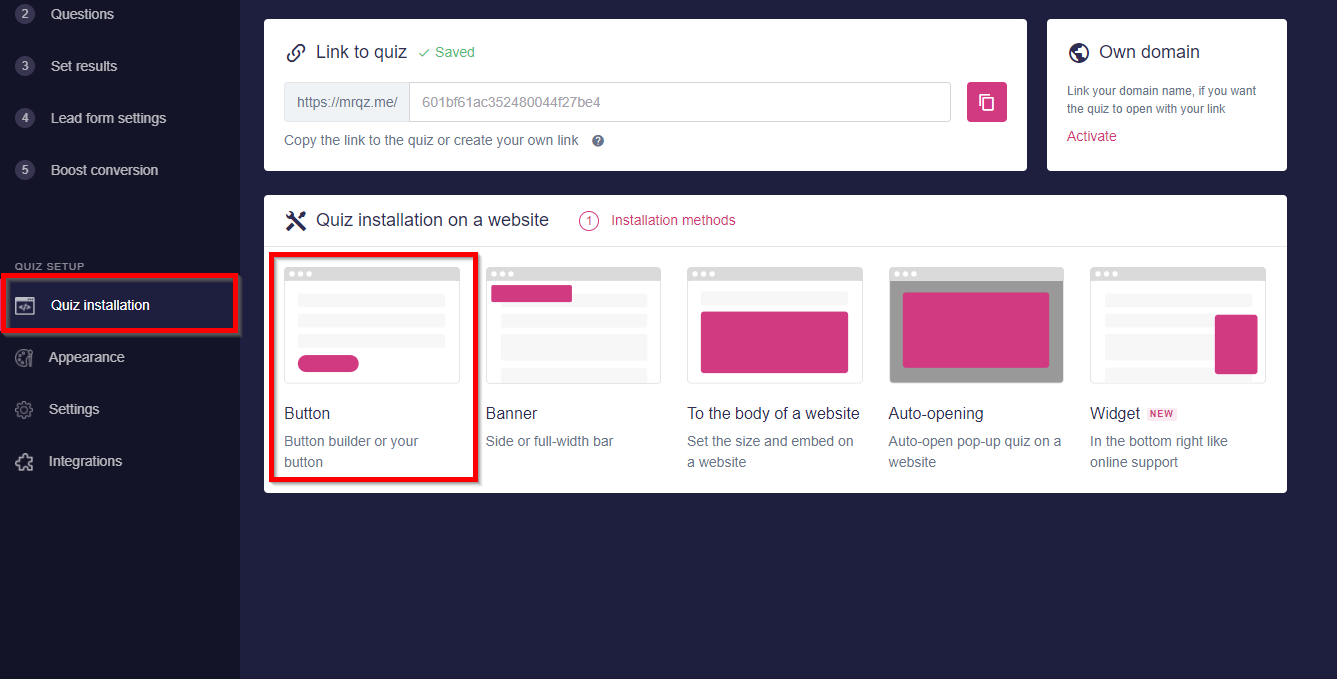
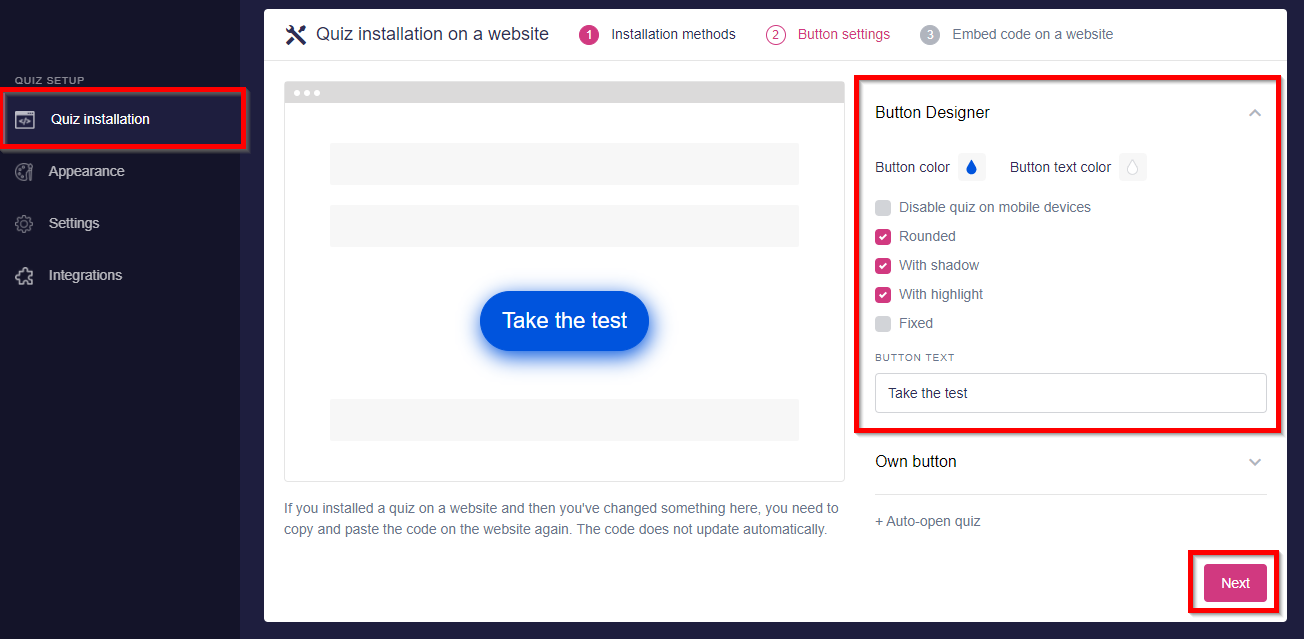
After setting up the initialization code, configure the button in the Marquiz editor and copy the code



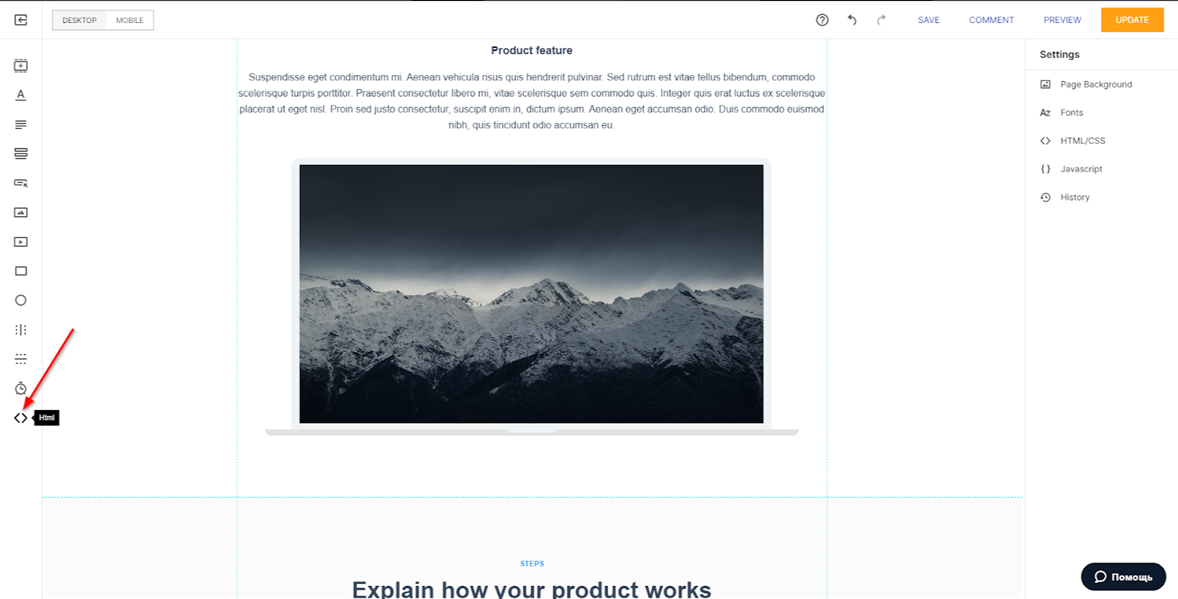
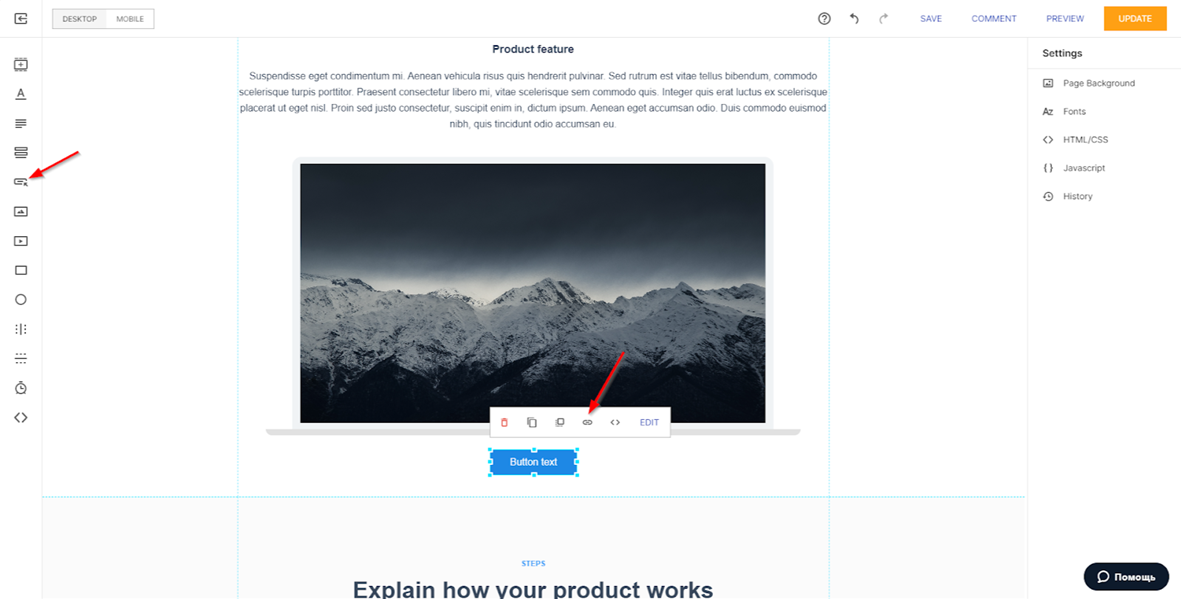
Go to instapage and select the HTML block in the panel on the left, place it in the same place where the button should be

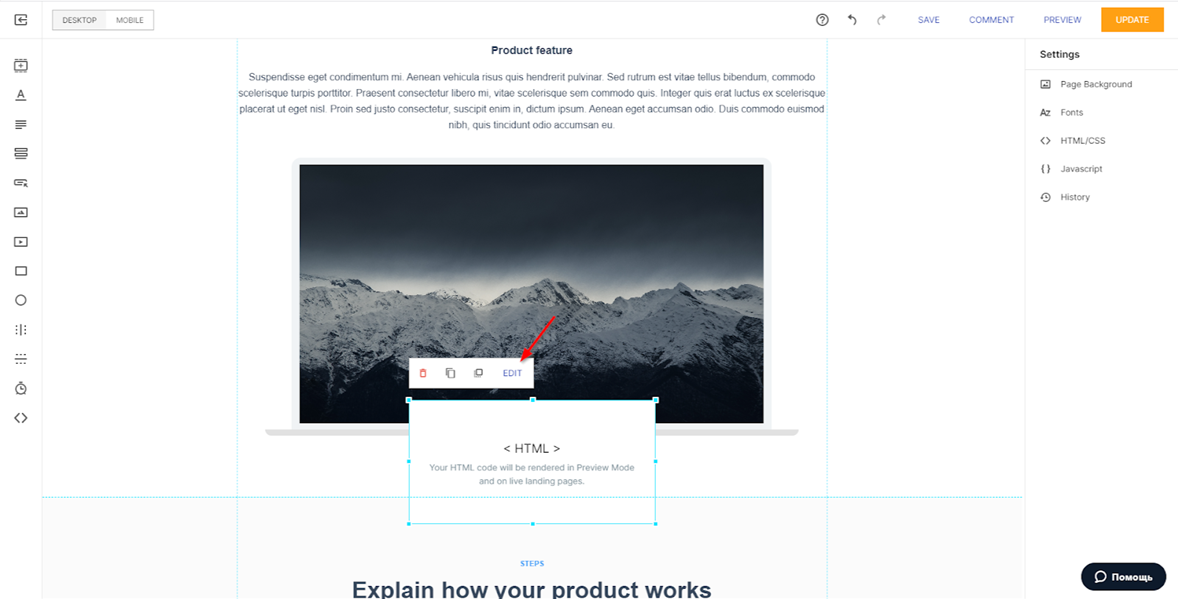
Click Edit

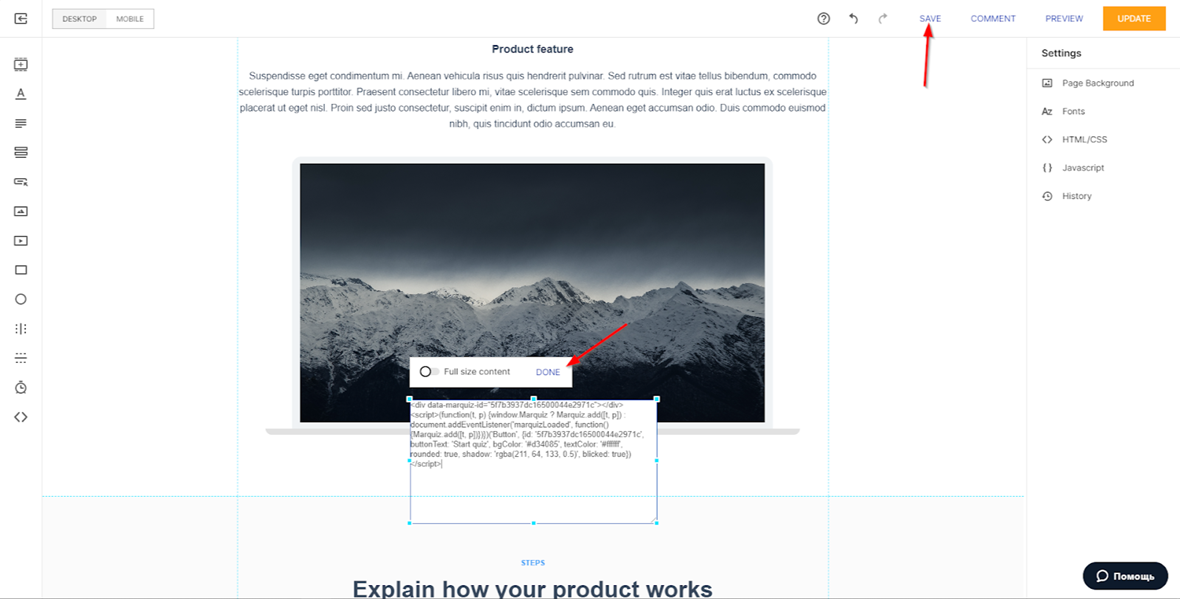
Insert the button code and save the changes:

5. Install the quiz to the body of a website
You need to do the same steps as with the button setup just insert another code:



6. Own button
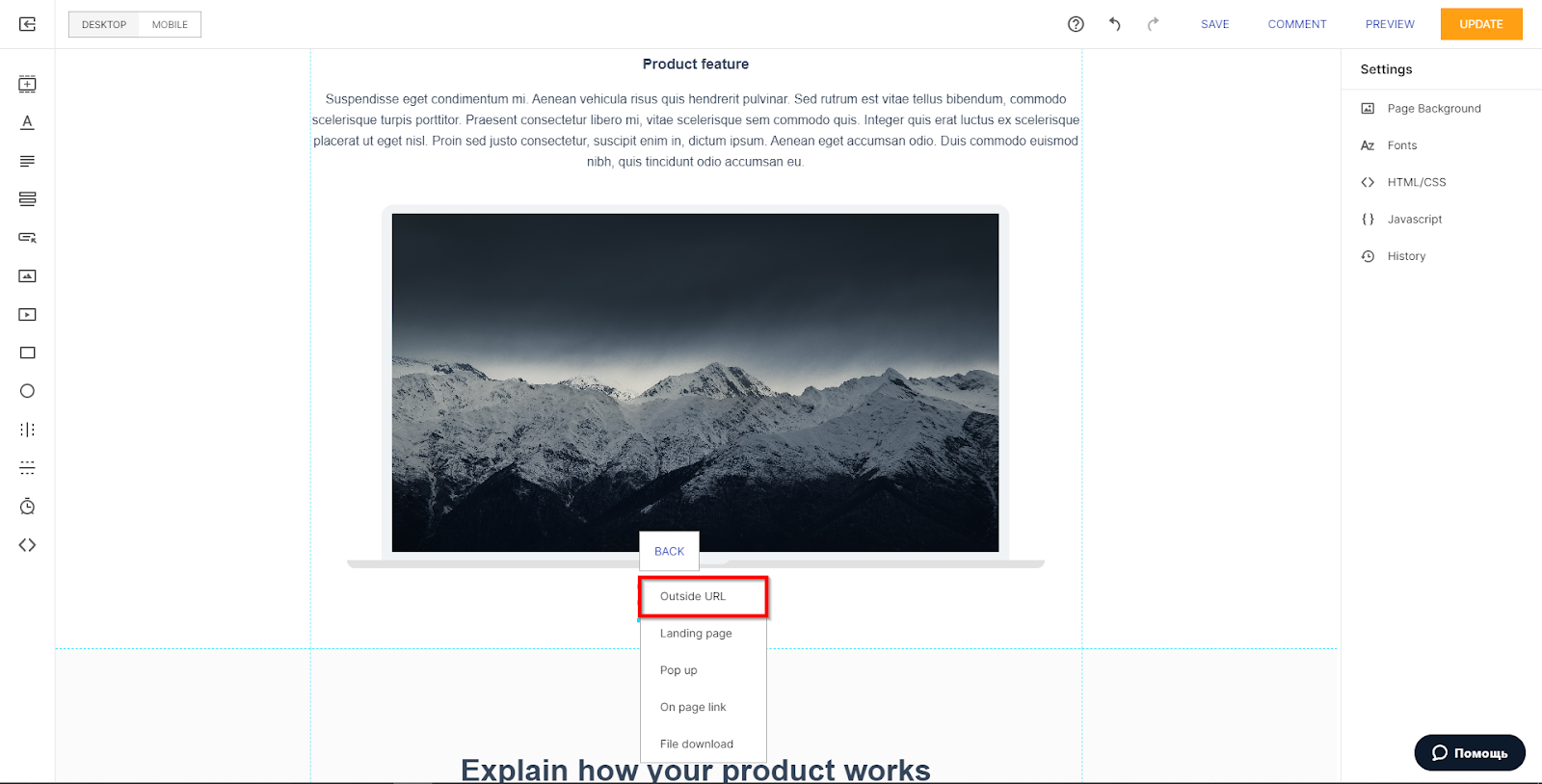
If you want the user to go to the quiz by clicking on your button, create and place a new button (or make changes to an existing one), click event:

Select Outside URL

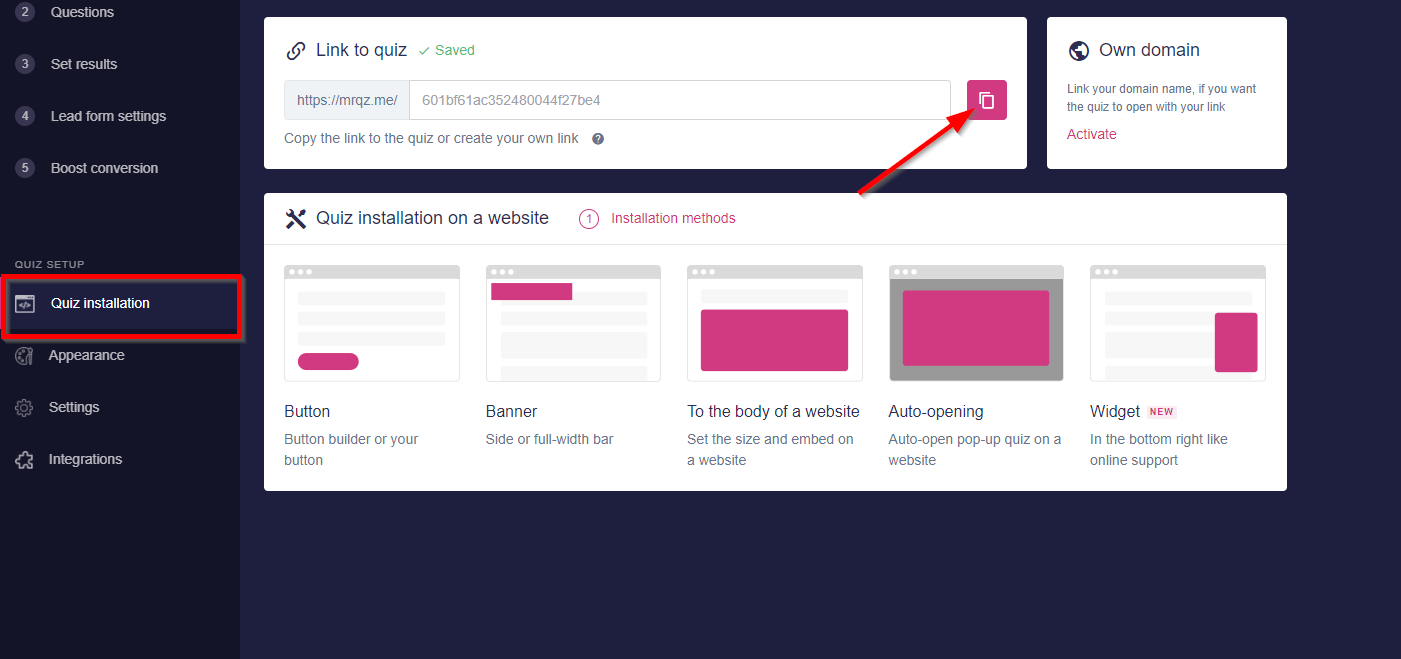
Go to the direct link in the Marquiz editor and copy it (the configuration of your link can be different from the sample)

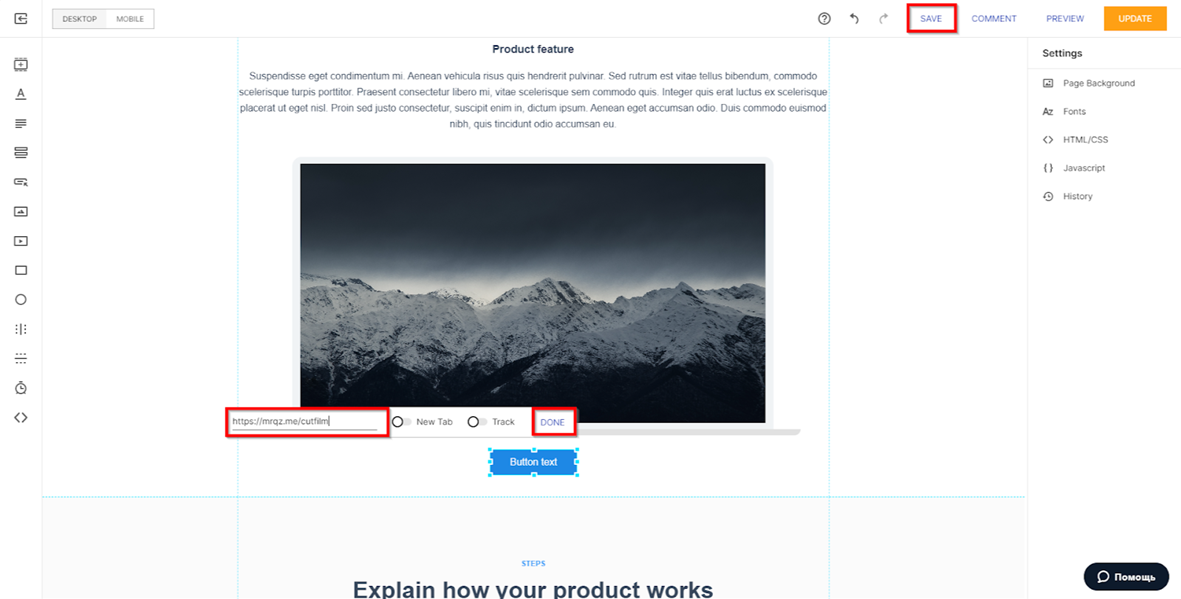
Paste the copied link and save the changes

Done! The quiz is installed on your site.
If you set up the quiz only as a pop-up (only the code from the first step with auto-opening), then you can check its operation only when the site is published.
