Dynamic landing and dynamic UTM parameters in a quiz
Marquiz lets you set up dynamic text or a multi landing which can make an offer that is relevant to the client. That, in turn, boosts the conversion.
A multi landing page or dynamic landing page is a landing page where the elements change based on given parameters. Quiz content can change based on incoming traffic parameters (for example, location, offered goods and services, etc.). In this guide, we'll see how this works in a quiz.
Dynamic Content Settings
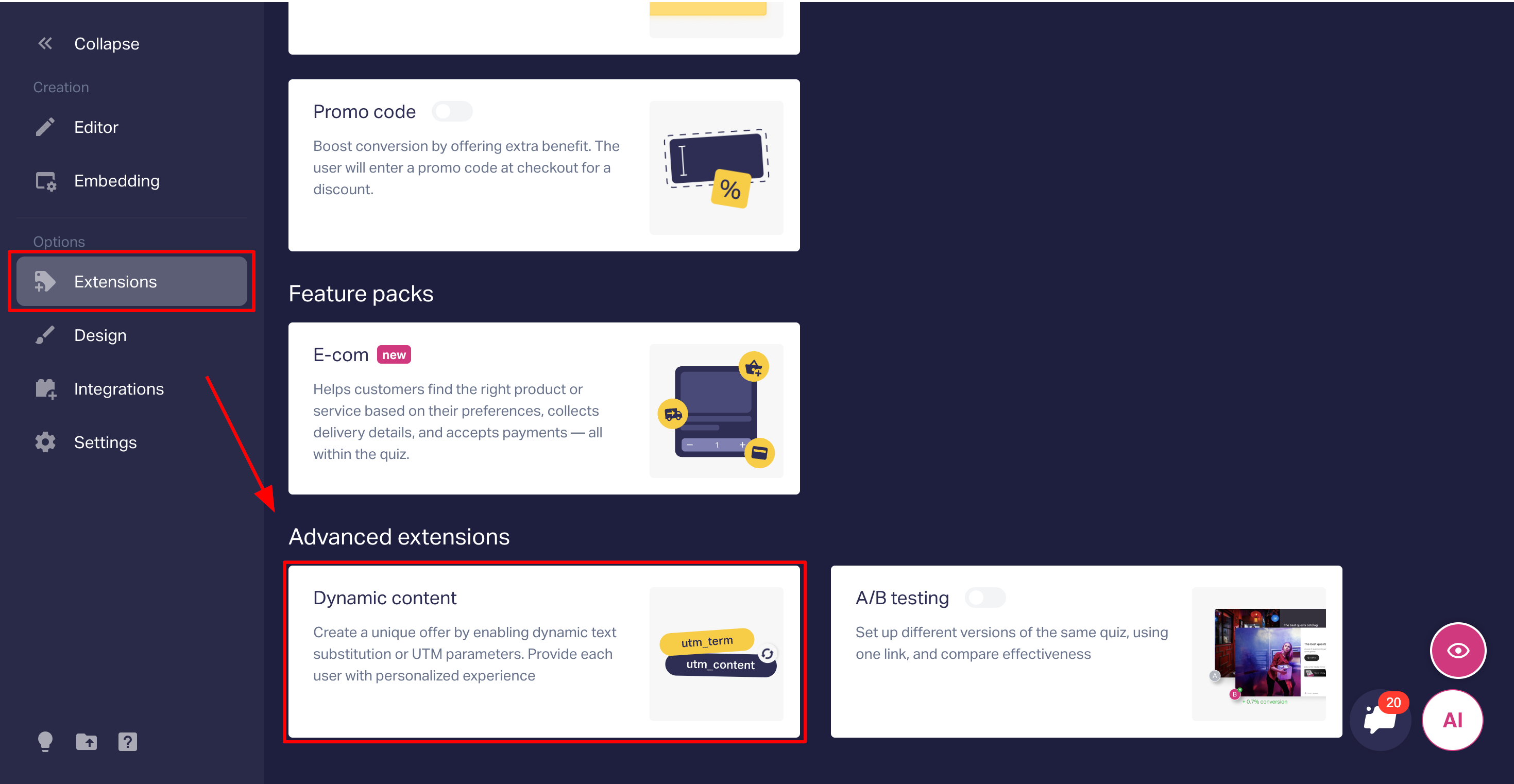
To set up dynamic UTM tags in a quiz, go to Extensions -> Dynamic Content.

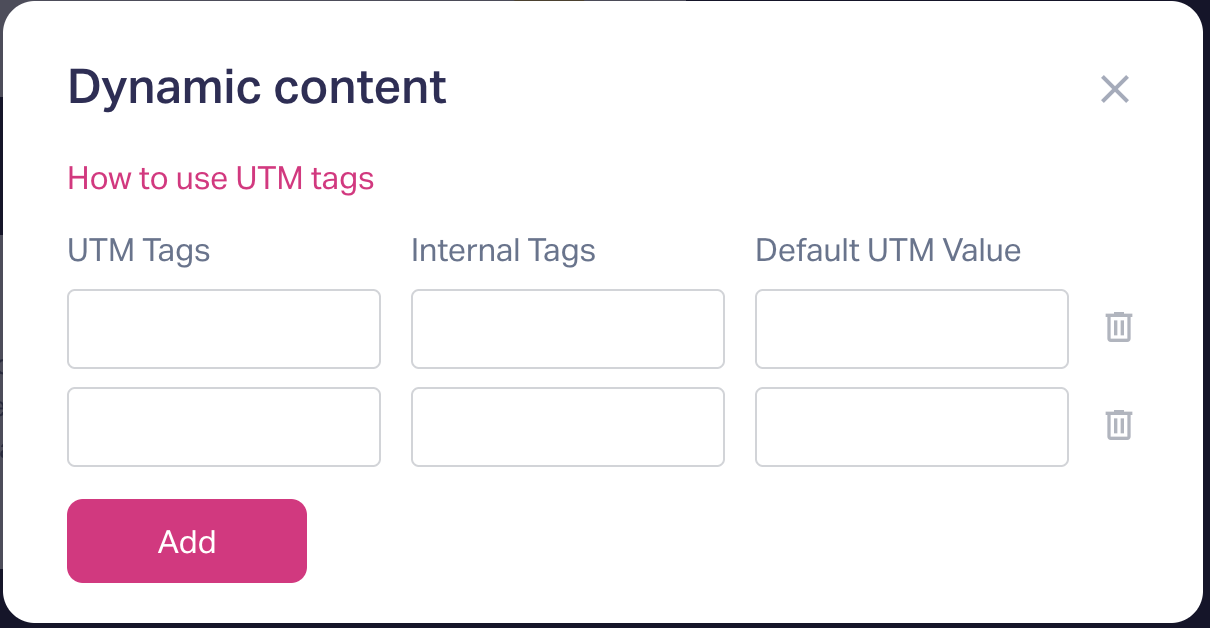
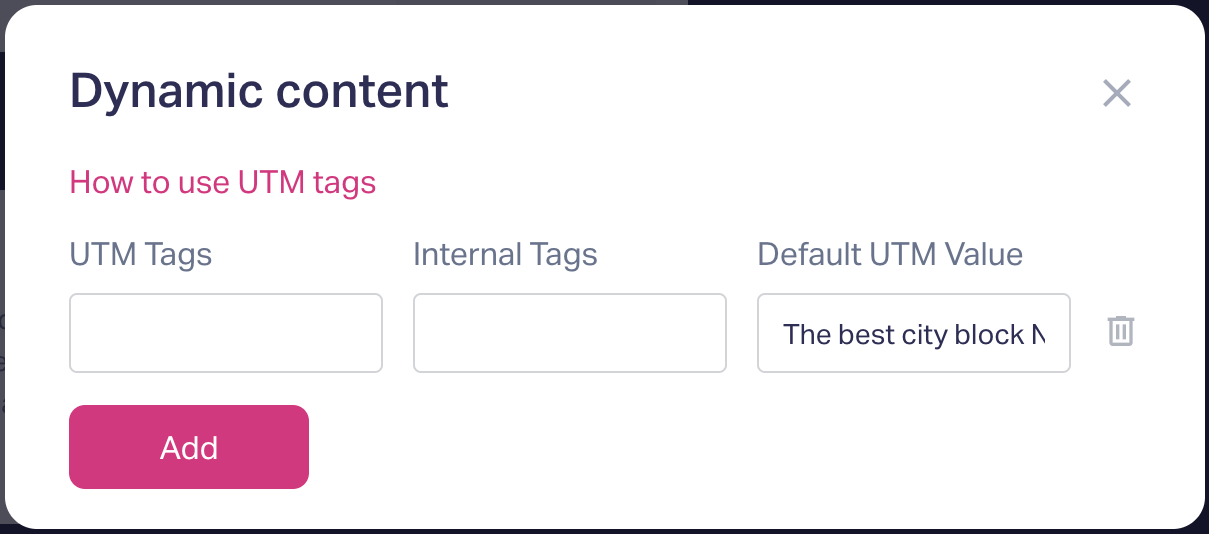
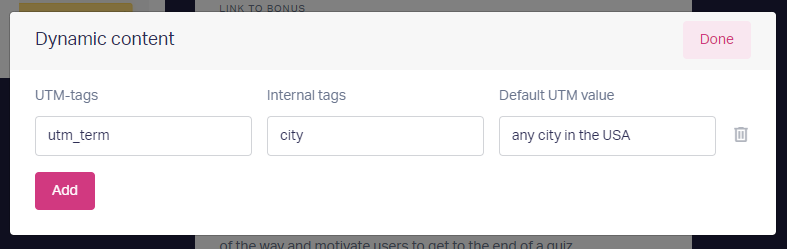
A pop-up window for setting up parameters will appear:

In UTM-tags fields, put in the tag that will pass a certain parameter to the quiz and that you will add to your link. You can use standard tags (utm_term, utm_content, etc.) or any other tags.
The minimum length for the tag is 3 symbols, the maximum length is 15 symbols. The field accepts:
- the Latin alphabet,
- numbers,
- special character '_',
- upper and lower case,
- combinations of everything above.
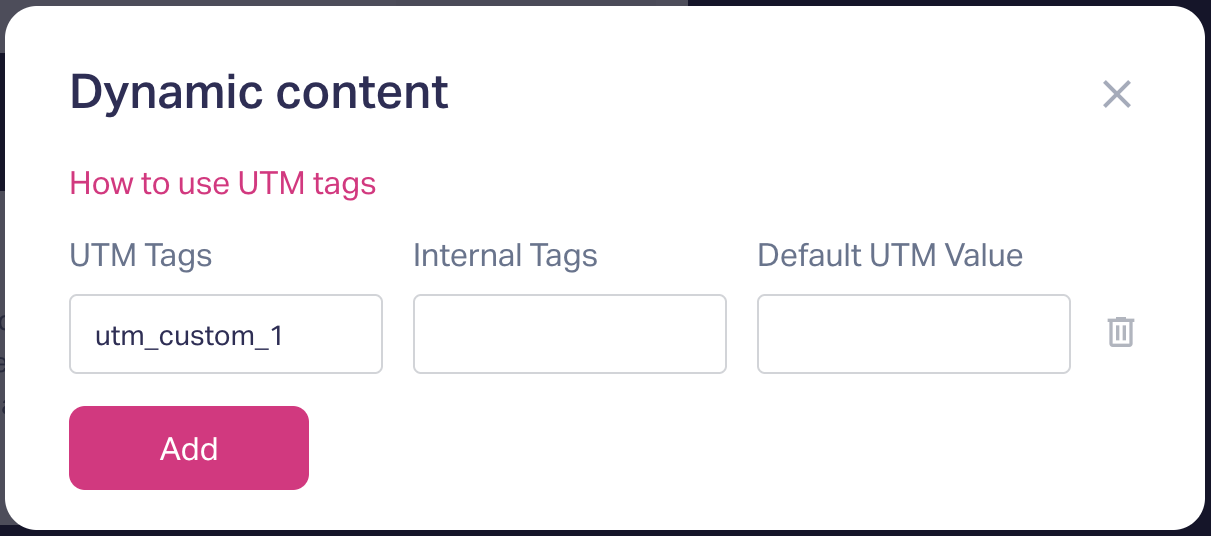
Example: utm_custom_1
❗ The field is case-sensitive, so 'utm_source' and 'UTM_source' will be recognized as two different tags.

In the Internal tags field, create a dynamic variable (custom key) that can be used in the text fields in the quiz. You can check which fields can work with internal tags further in the guide.
The minimum length for the key is 3 symbols, the maximum length is 15 symbols. The field accepts:
- the Latin alphabet,
- numbers,
- special characters '_' and '-',
- upper and lower case,
- combinations of everything above.
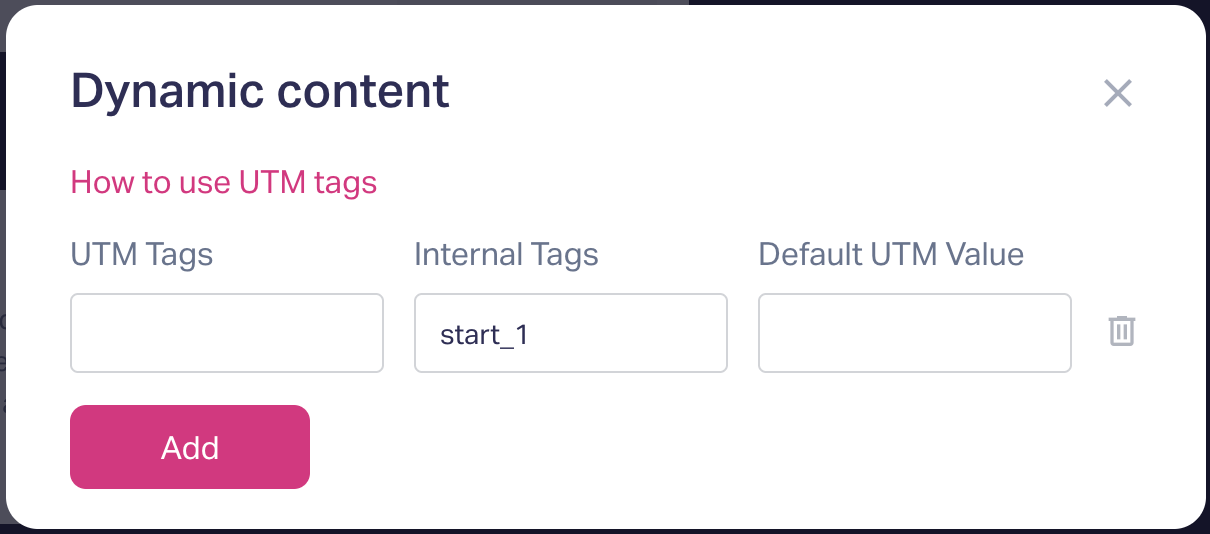
Example: start_1

In the Default UTM value field, put in the text that will be shown when the quiz is accessed via a link without UTM parameters or when UTM parameters are not recognized.
The minimum length for the default value is 3 symbols, the maximum length is 50 symbols. The field accepts:
- the Latin alphabet,
- the Cyrillic alphabet,
- numbers,
- special characters,
- upper and lower case,
- combinations of everything above.
Example: The best city block №17

❗ Don't forget to save the changes by clicking Publish on the lower panel of the editor.
How to use internal tags (with examples)
When you added internal tags, you can use them as custom keys in the quiz in the following form: {Internal_tag}. You can add them to the text of the quiz and they will be substituted when somebody takes the quiz.
Here are all the fields where you can use internal tags:
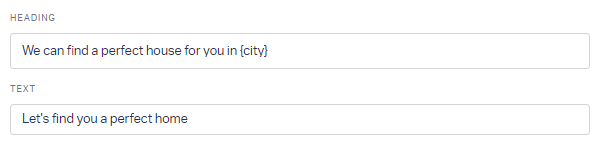
Start page
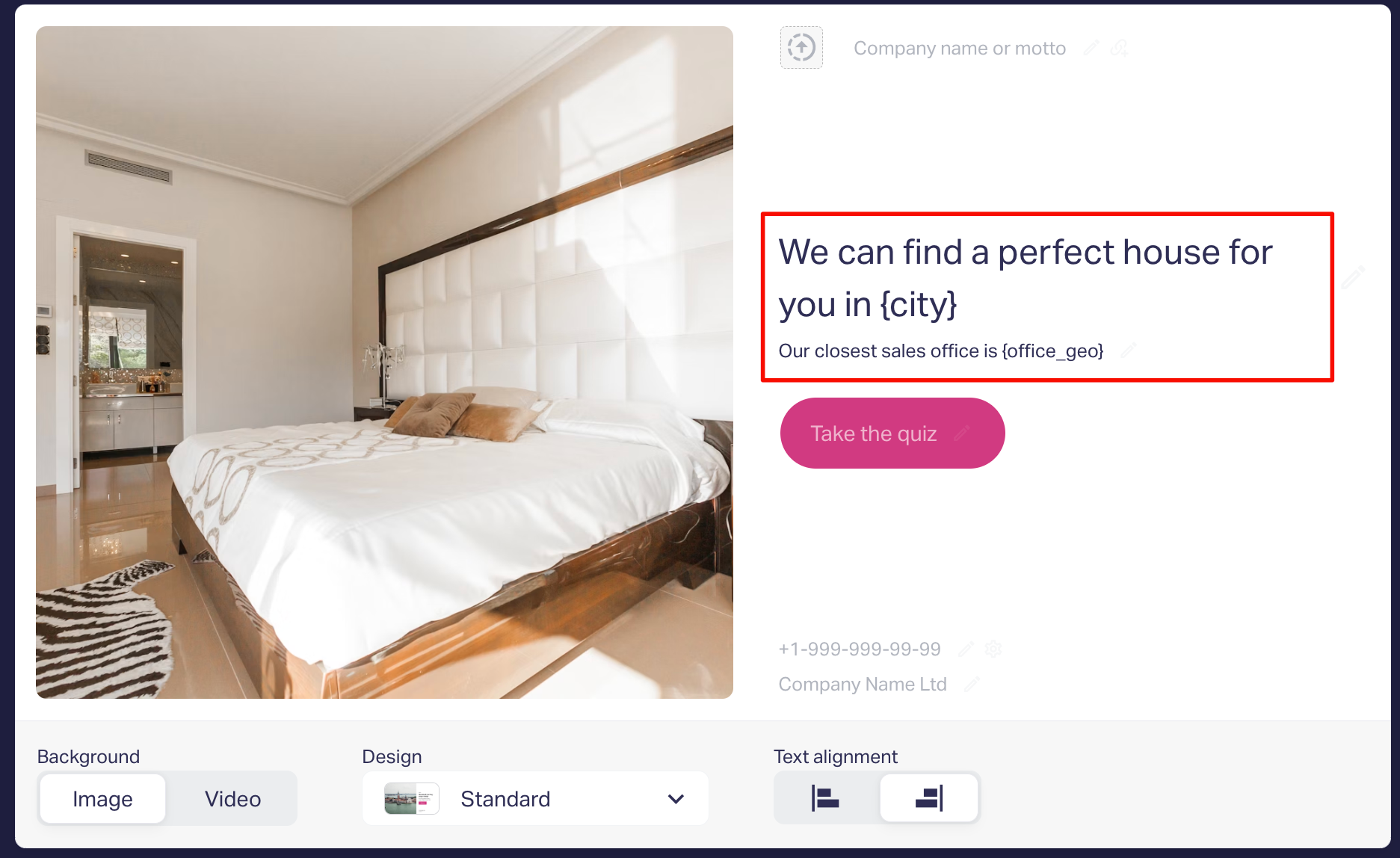
Heading
Text
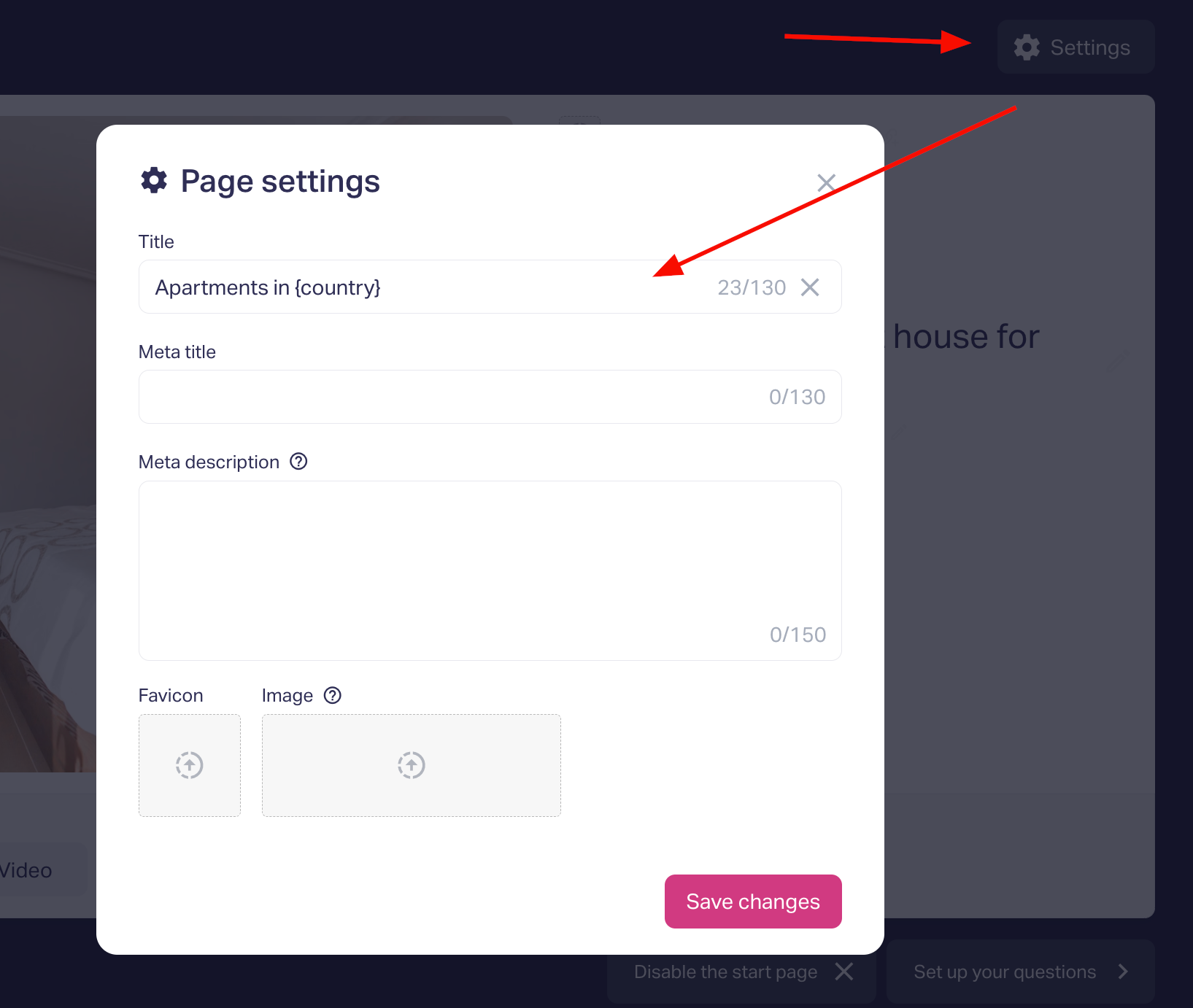
Title


Questions
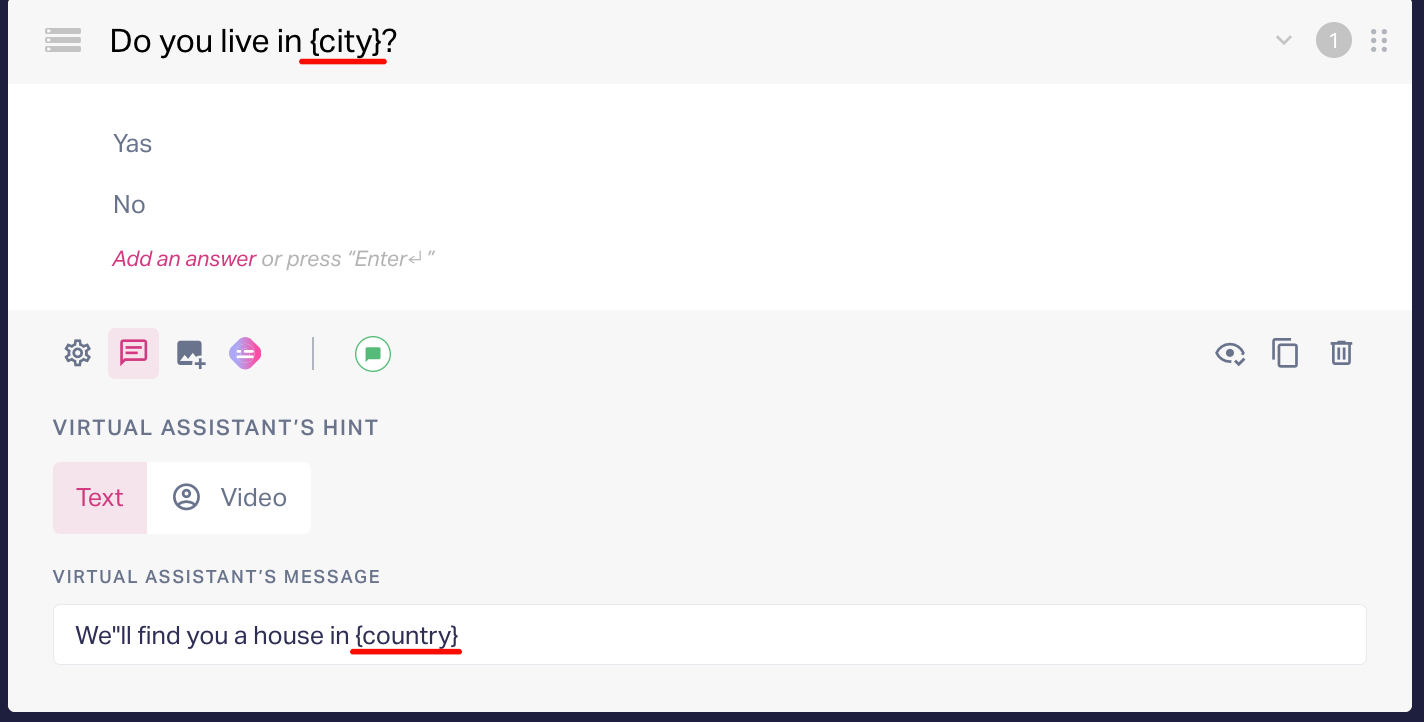
Question title
Virtual assistant's hint

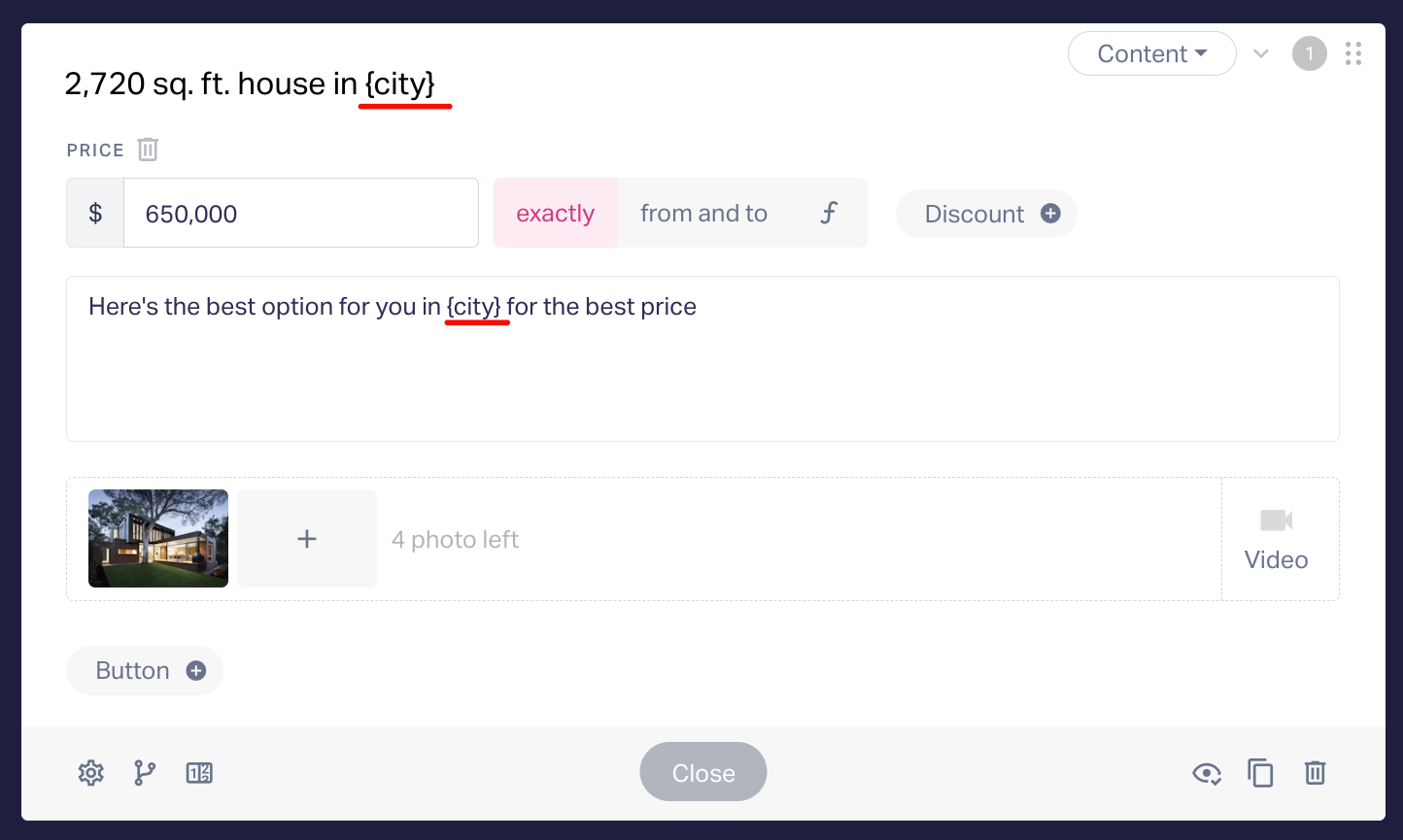
Outcomes
Heading
Description

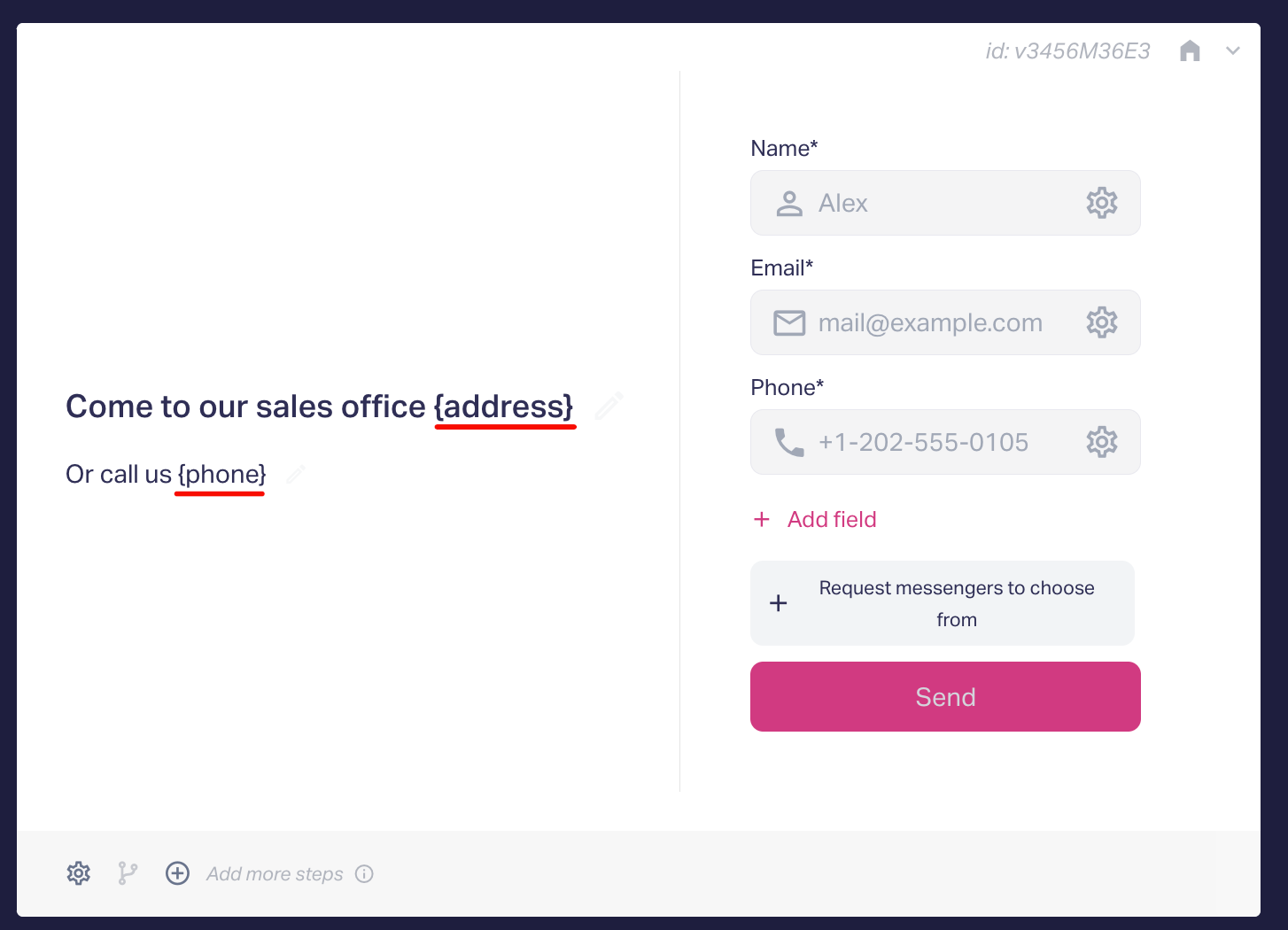
Lead form
Heading
Additional text

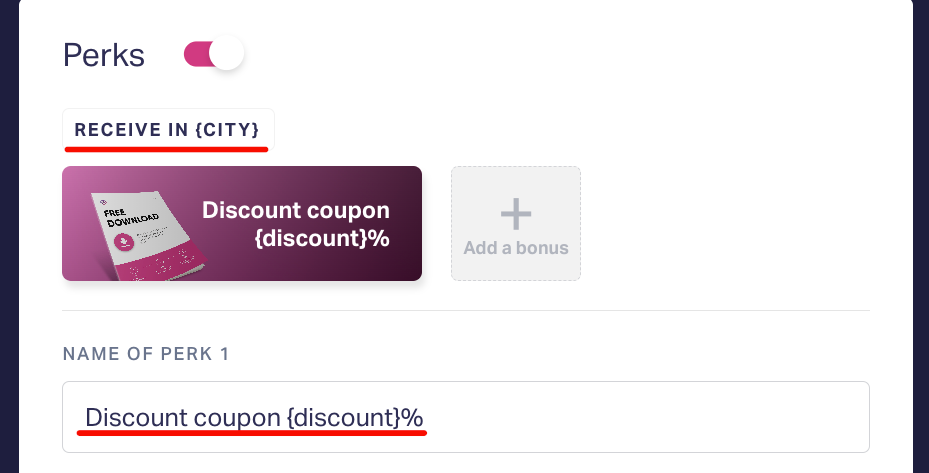
Bonuses
Your bonuses
Name of bonus 1
Name of bonus 2

Inserting parameters from URL
If you used an internal tag in a quiz then when a person accesses the quiz via a link with UTM-tags or other tags:
the link is parsed and the quiz searches for tags connected to the internal tag,
if a tag is found, the quiz will use the relevant parameter instead of the internal key.
Let's consider an example step by step:
- We have an internal tag city that we used in the Start page heading.

- In the UTM tags fields, we added utm_term.
- The Default UTM value is set as any city in the USA.

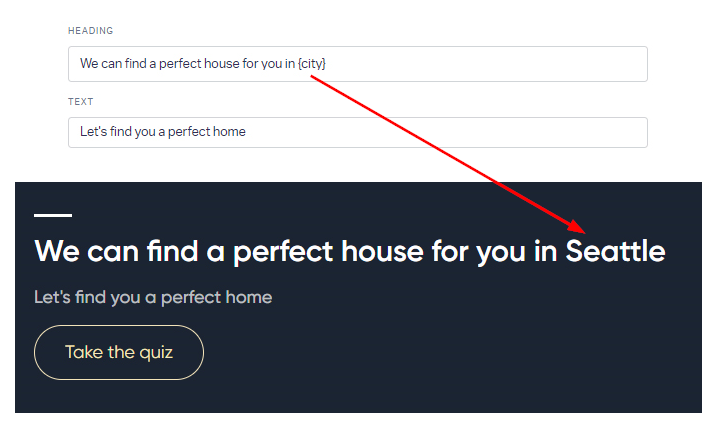
There is a parameter Seattle in the utm_term tag in the URL link we'll use.
https://*******.com/?utm_term=Seattle&utm_medium=social&utm_campaign=bufferWhen we use this link, the quiz will replace {city} with the parameter Seattle:

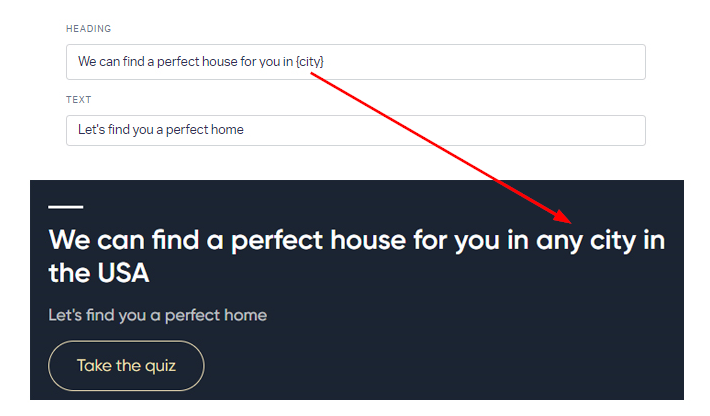
- If the quiz cannot find any of the tags, it'll show the default value instead of the internal tag. The heading will use the phrase any city in the USA:

Here's how the quiz will choose what to show:
Internal key | UTM tag | Default UTM Value | Input rule |
| Yes | Yes | Yes | Show parameter from the UTM tag |
| Yes | Yes | No | Show parameter from the UTM tag |
| Yes | Not added or not passed via URL | Yes | Show default value |
| Yes | Not added or not passed via URL | No | Hide the key from the text |
