How to set up a TikTok Pixel
To set up TikTok Pixel, you need to follow these steps:
Go to the TikTok For Business website and log in. Then you need to create TikTok pixel:
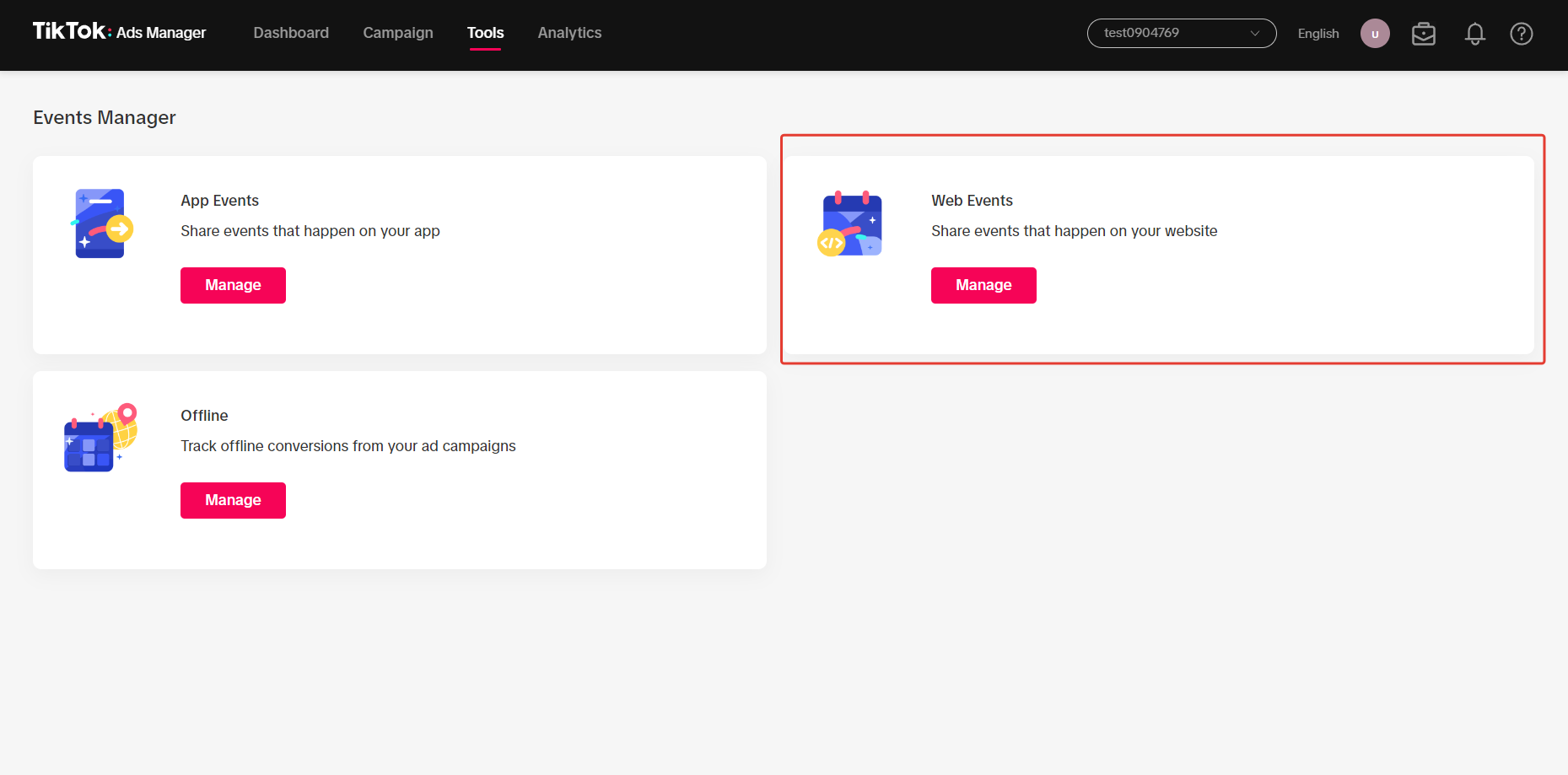
1. Click Events on the Tools tab:
2. Select the Web Events and click Manage: 
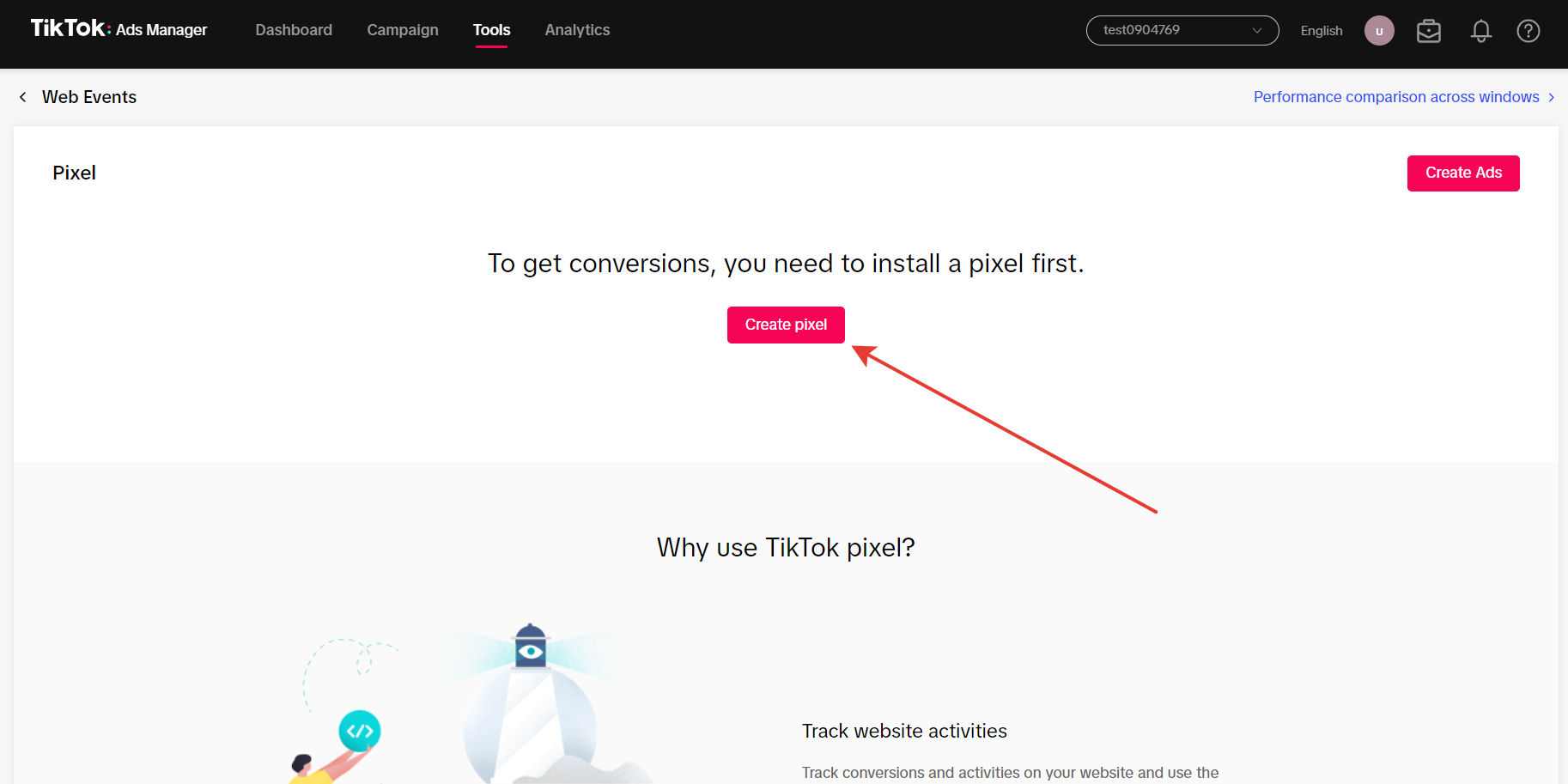
3. Click Create Pixel: 
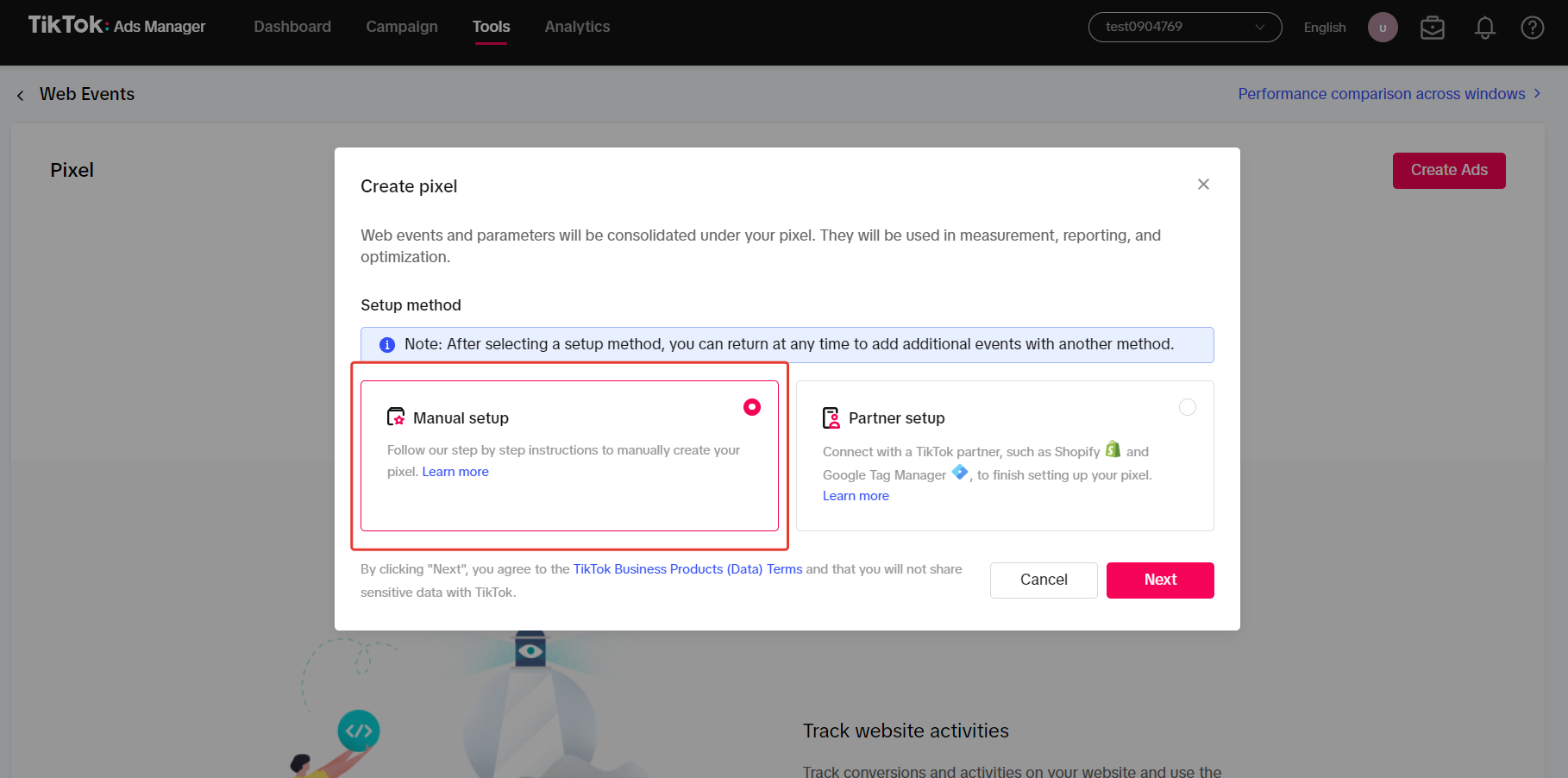
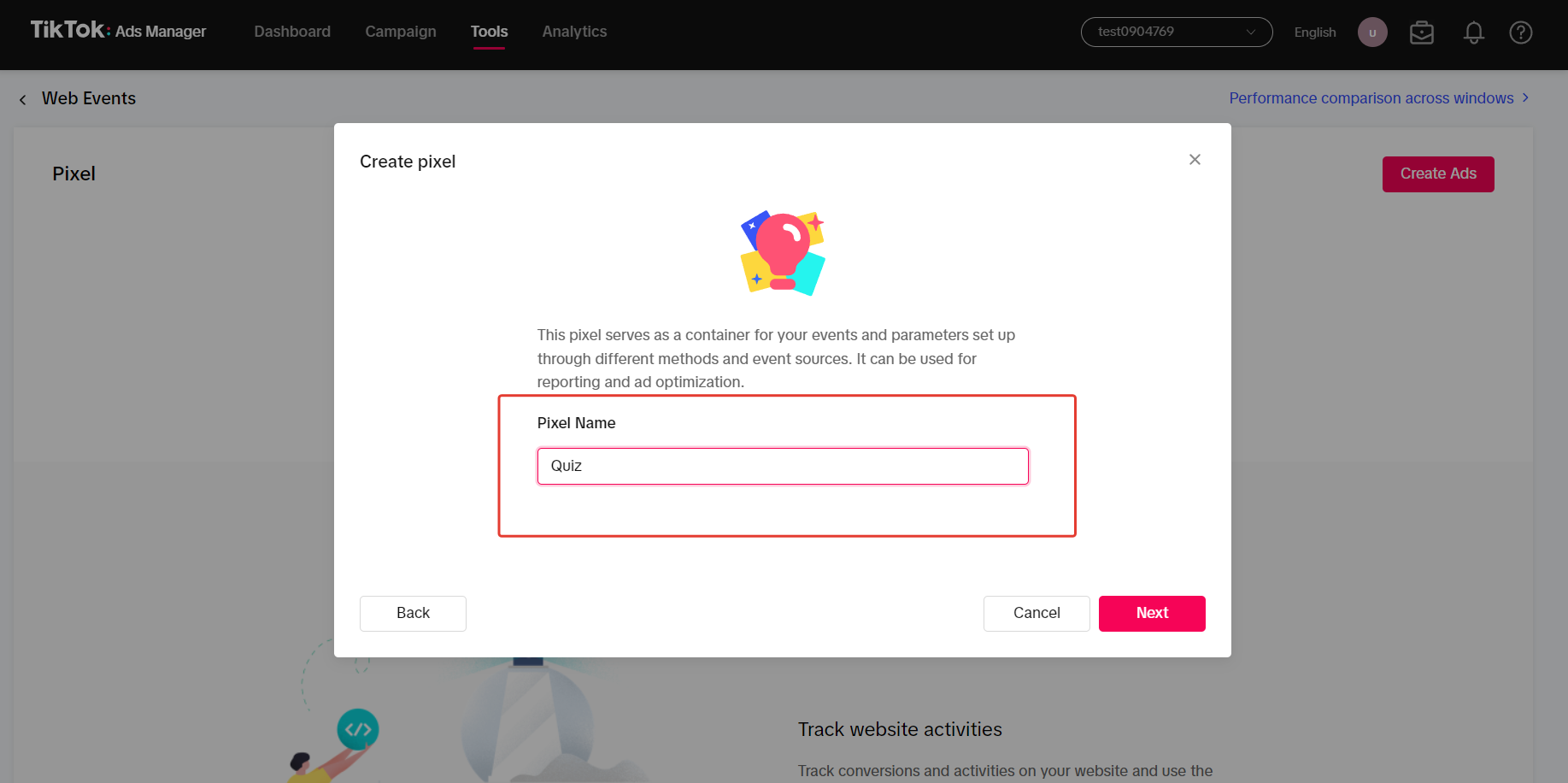
4. Next, select the setup method — Manual Setup and specify Pixel Name

On the next page, you can build business funnel. You can also skip this step and go to the event setup method.
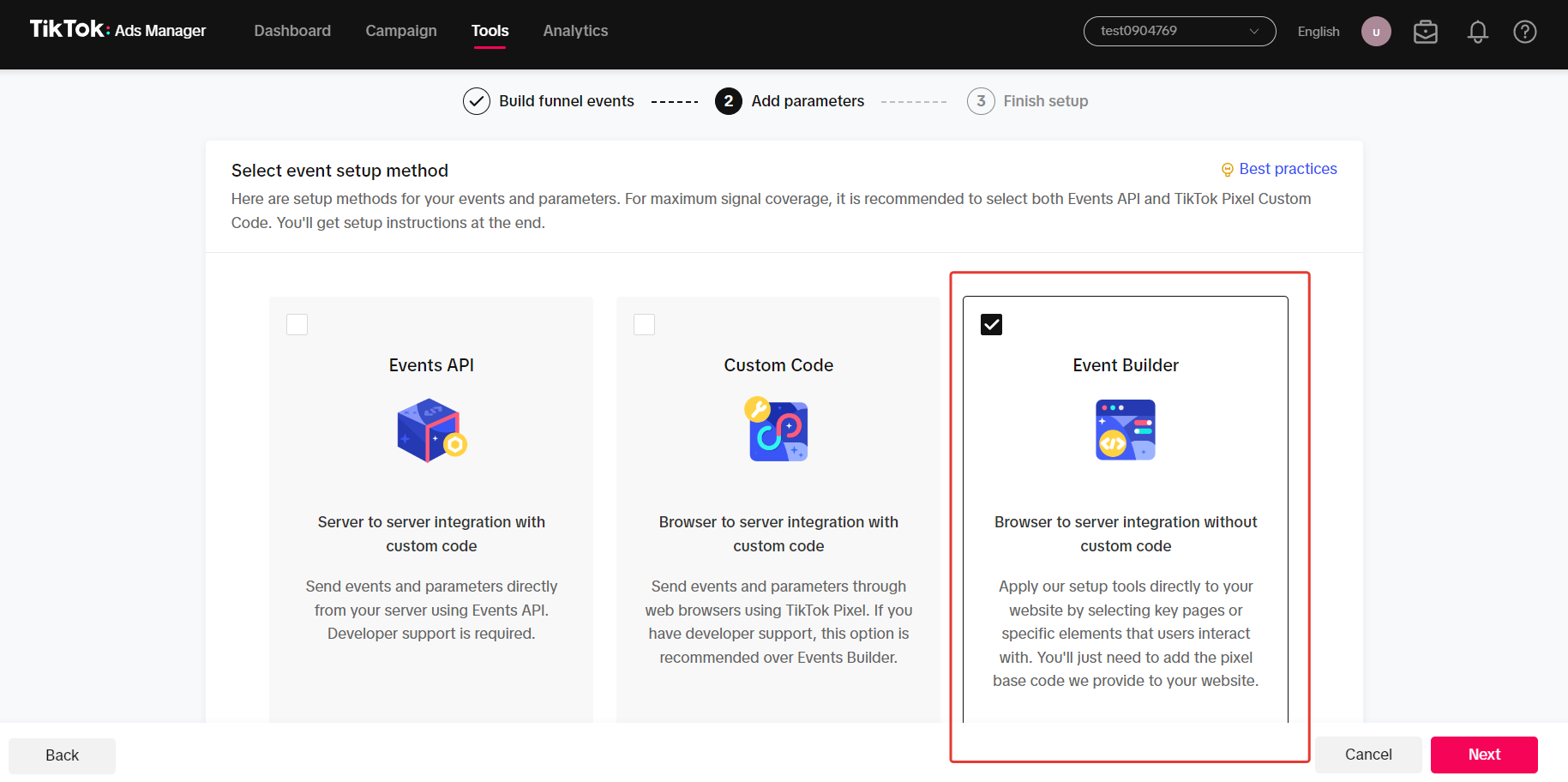
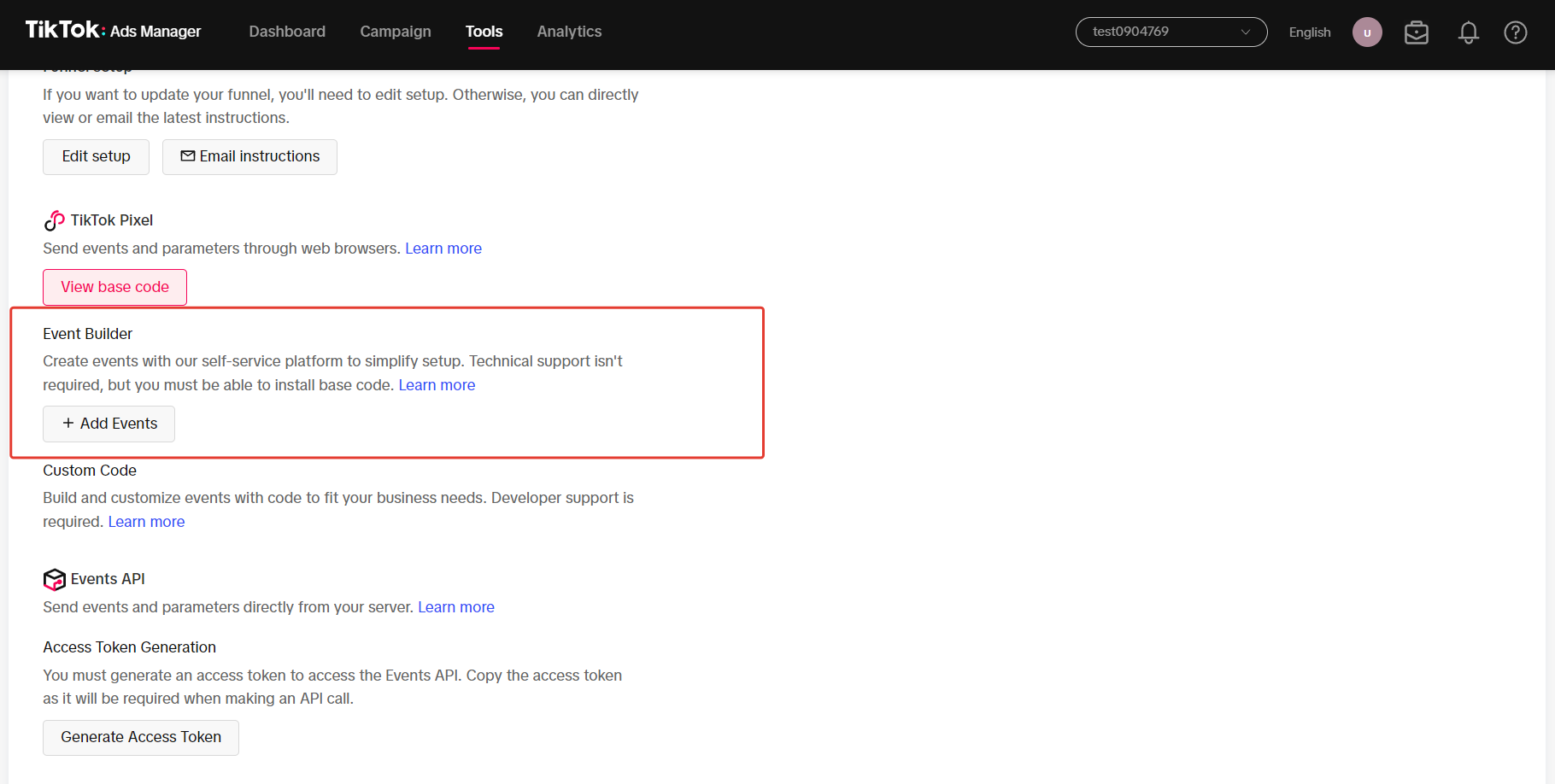
In the Event setup method, select the Event Builder:
Next, click Finish to save the pixel.

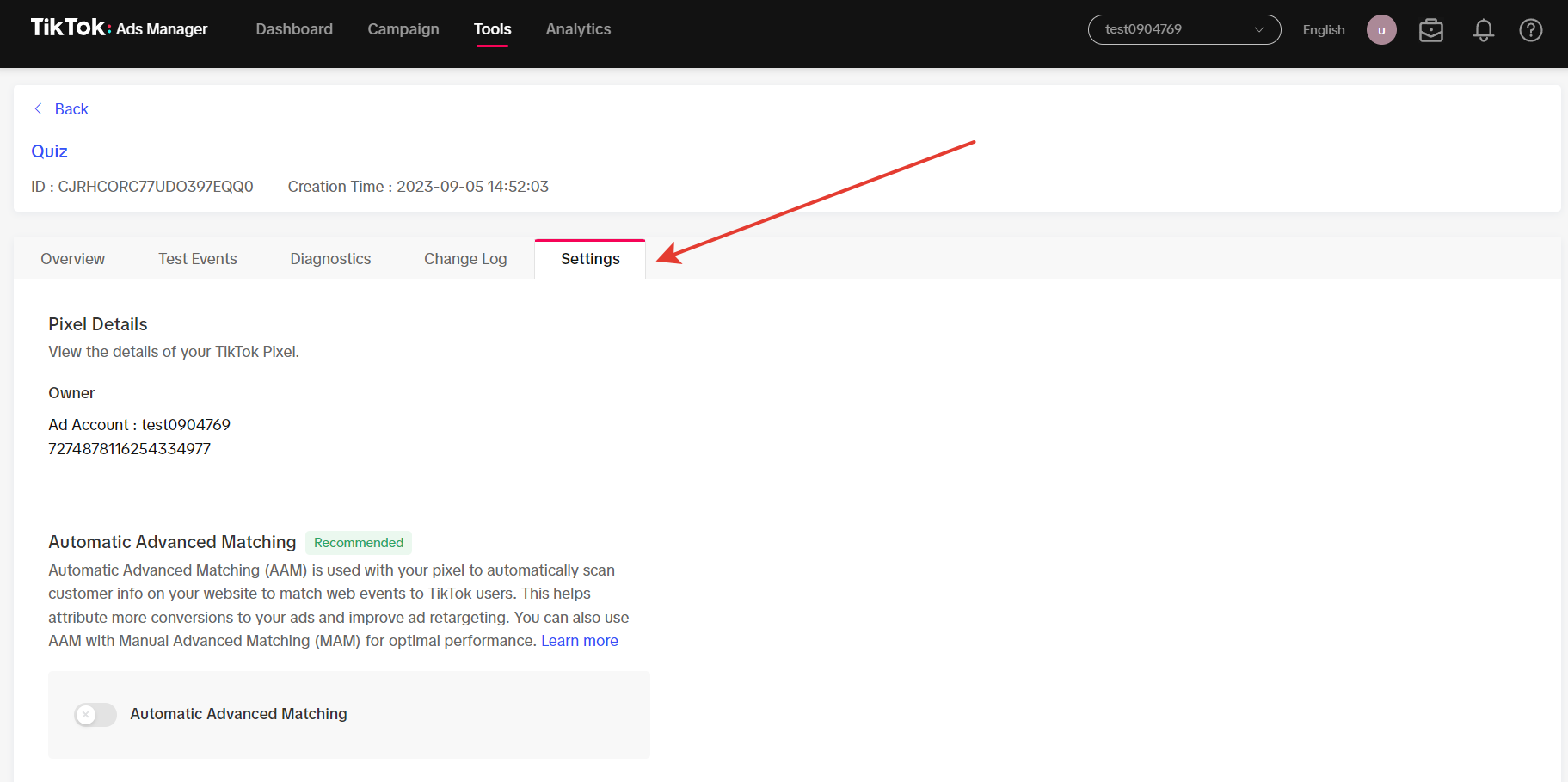
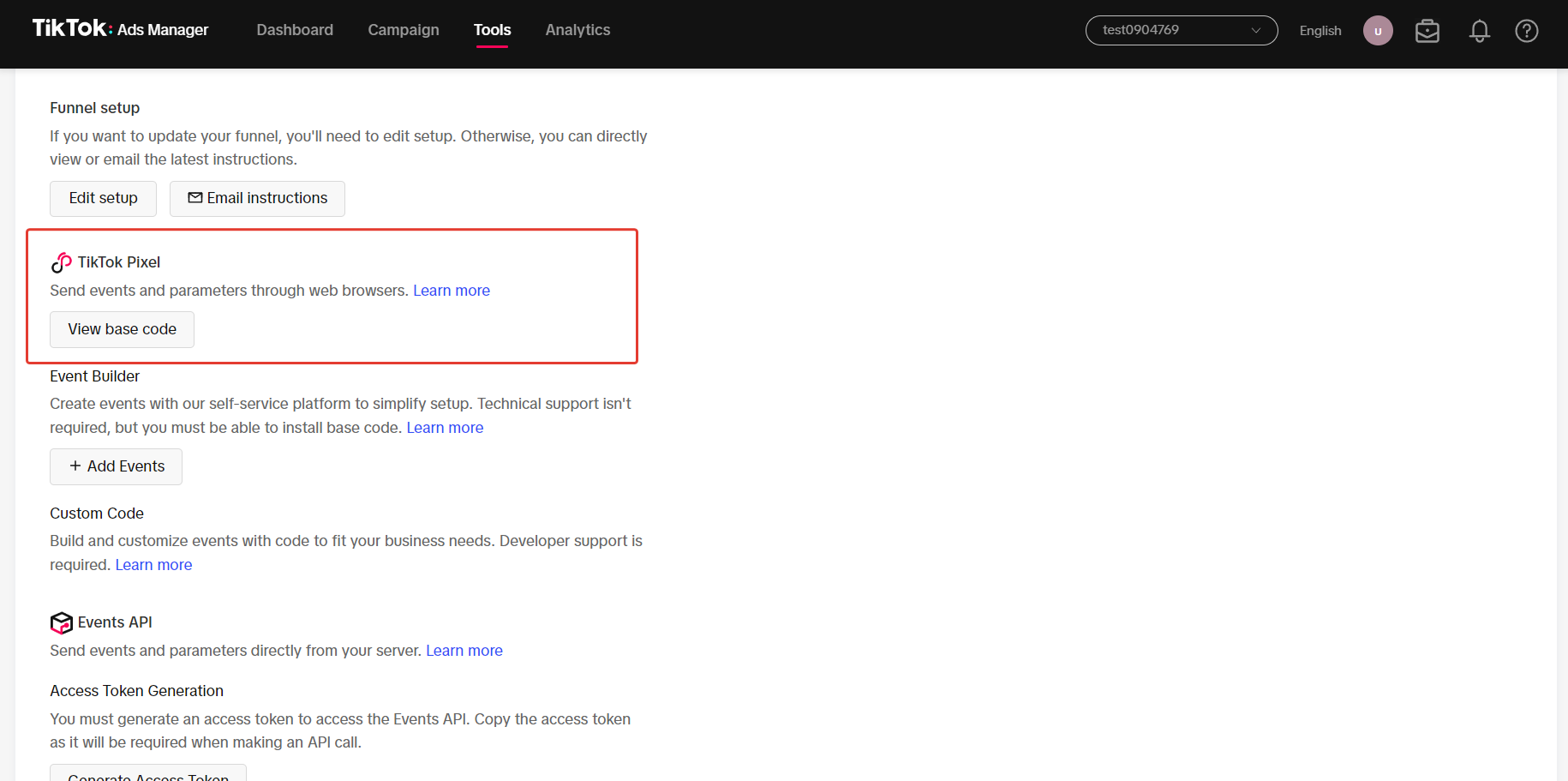
5. Go to the Pixel Settings, scroll to the TikTok Pixel section and click View base code.


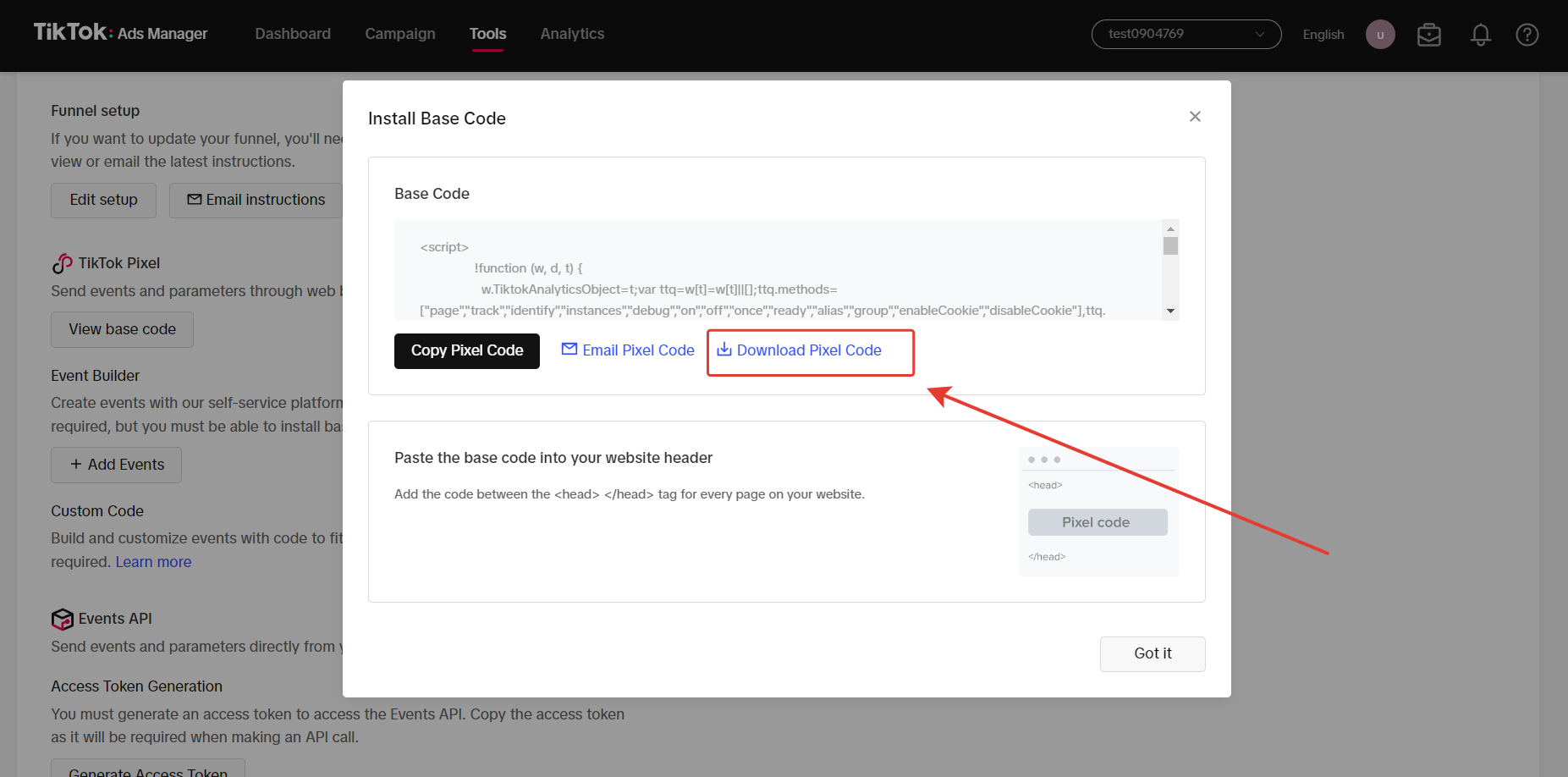
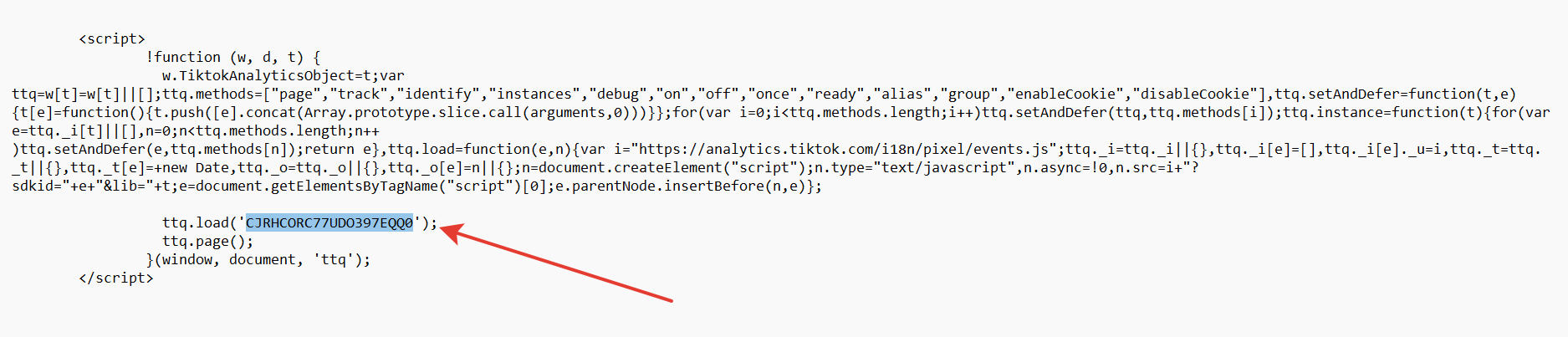
In the next step, you will be able to install the pixel code on your website. But here you need to click on the "Download Pixel code" button and open the file:
In this code you can find the ID of your pixel. You need to copy it.
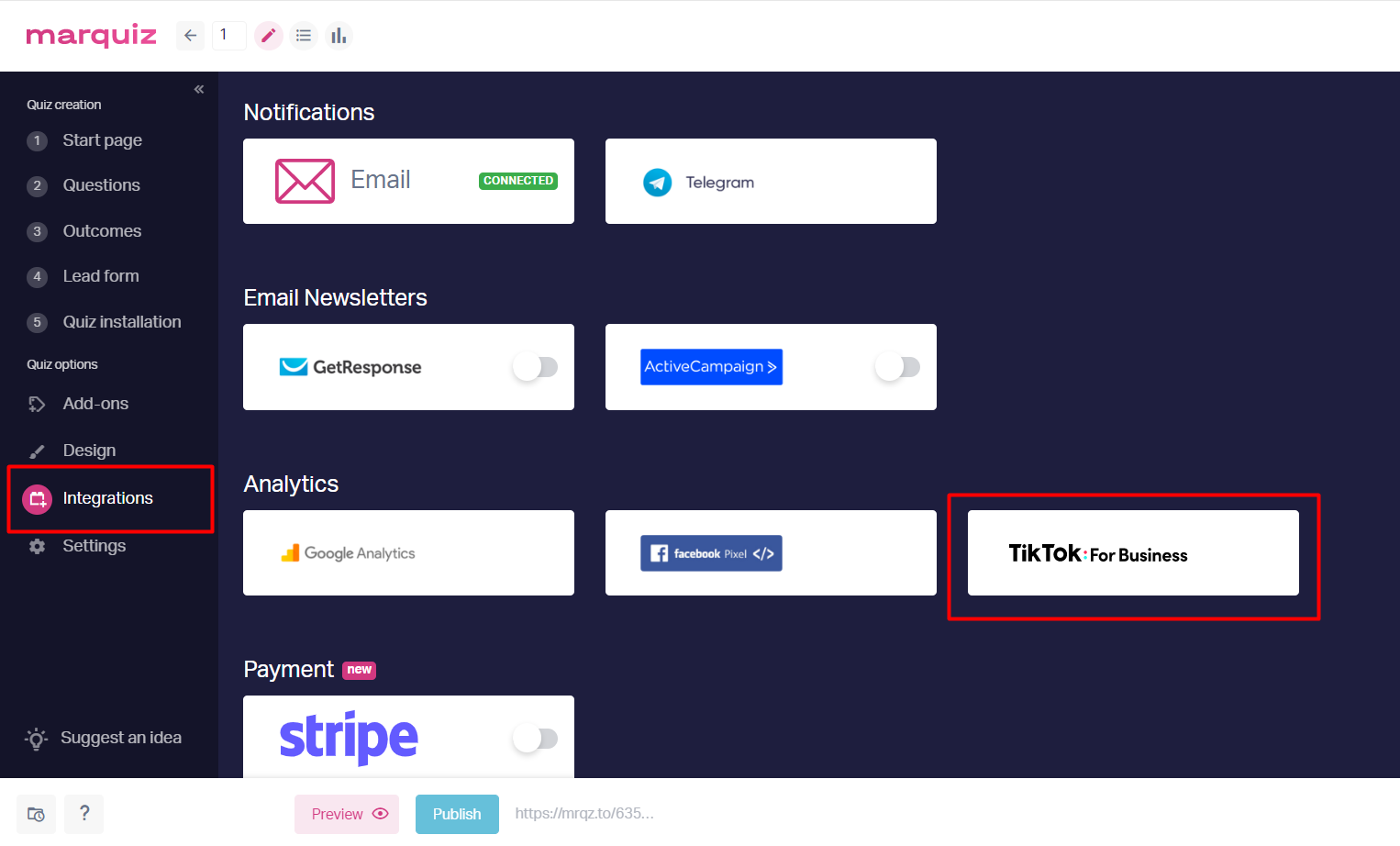
Then go to the quiz editor and in the "Integrations" tab, find the integration with TikTok Pixel. 
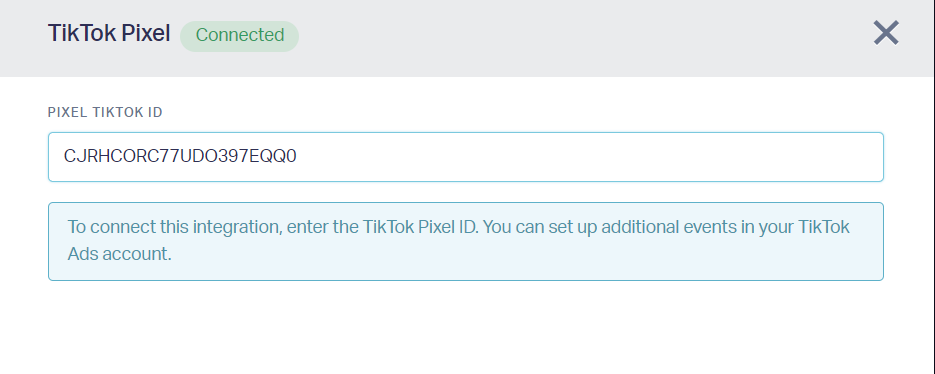
Paste the copied ID in the Pixel TikTok id field:
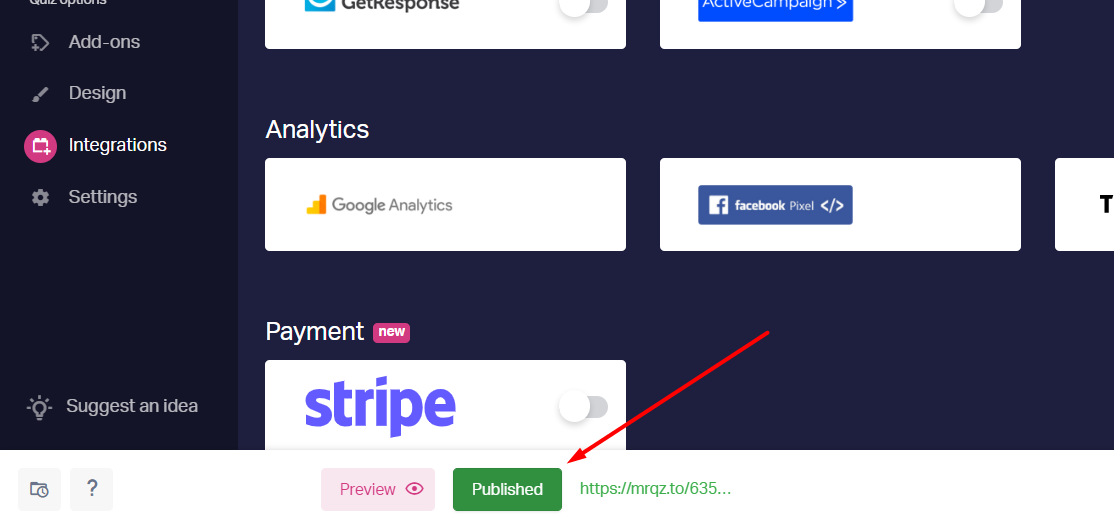
Important: Be sure to publish the quiz after setting up!
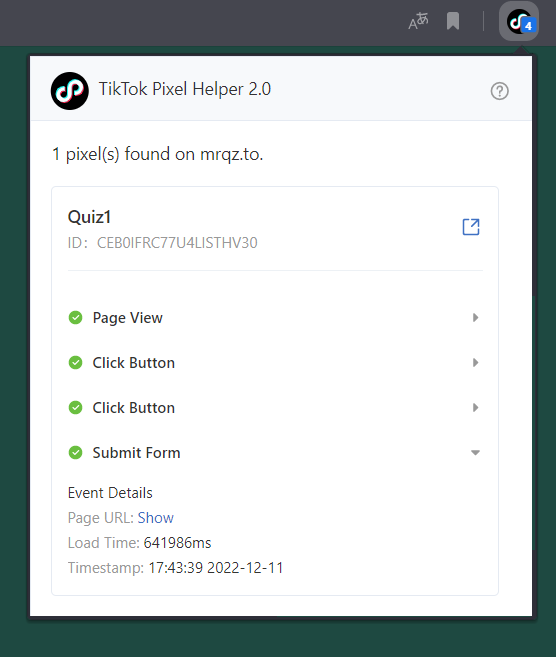
To check the pixel, you need to install a browser extension - TikTok Pixel Helper
Setting up Pixel Events
To set up events, you will need the browser extension TikTok Pixel Helper.
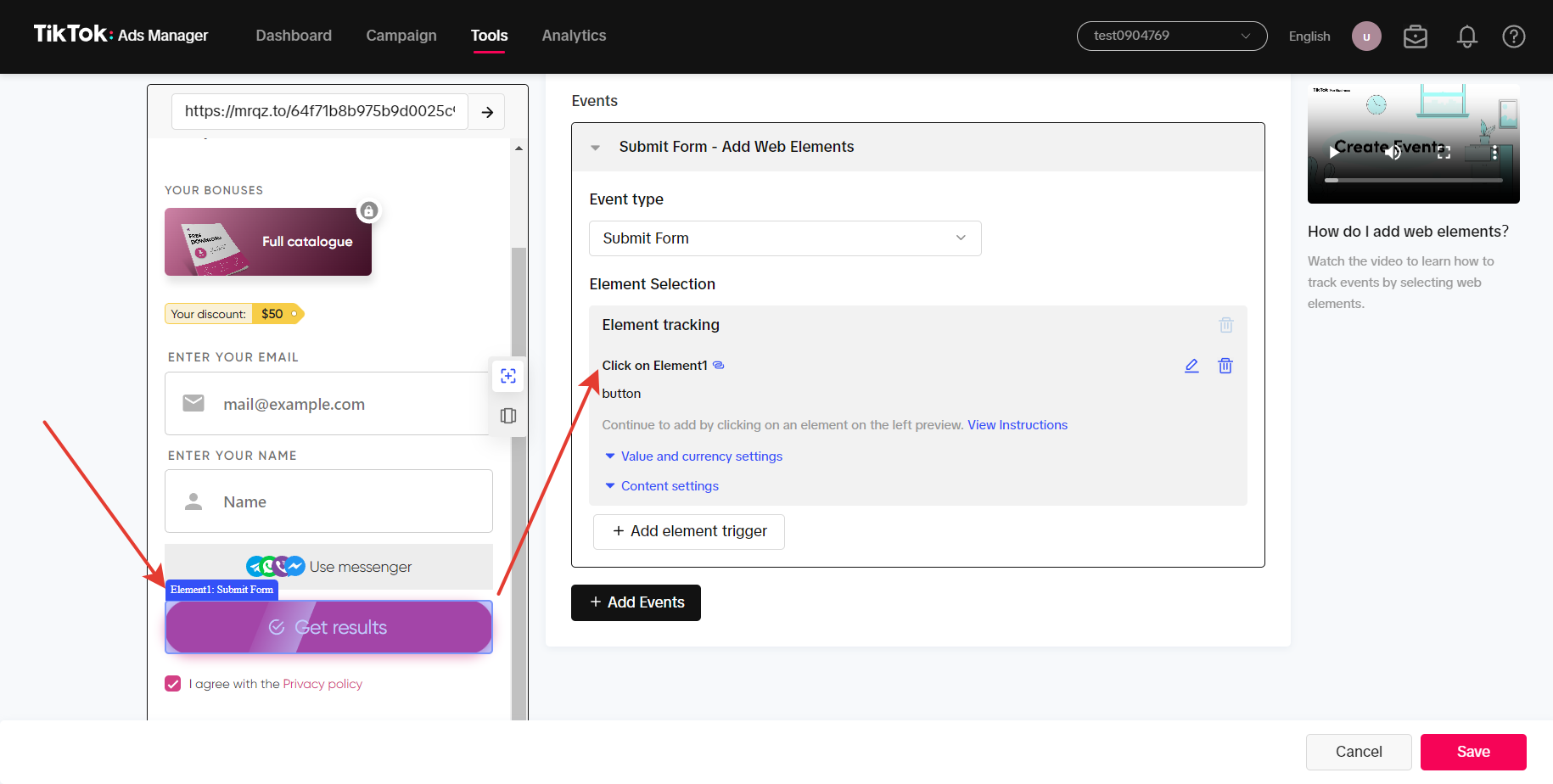
After installing the pixel code, you need to proceed to the second step - Create events. Select Add events in the Settings section: Input the URL of your quiz in the preview on the left side of the screen to sync your quiz with the event setup. Select the event type, then use the ‘selector’ mode to add web elements or the 'navigation' mode to move around your quiz. For example, select the "Make your choice" button, and the desired rule will appear on the right side of the screen:
Input the URL of your quiz in the preview on the left side of the screen to sync your quiz with the event setup. Select the event type, then use the ‘selector’ mode to add web elements or the 'navigation' mode to move around your quiz. For example, select the "Make your choice" button, and the desired rule will appear on the right side of the screen:
For the next event, we also select the Click Events method and set up the event to send the lead form:
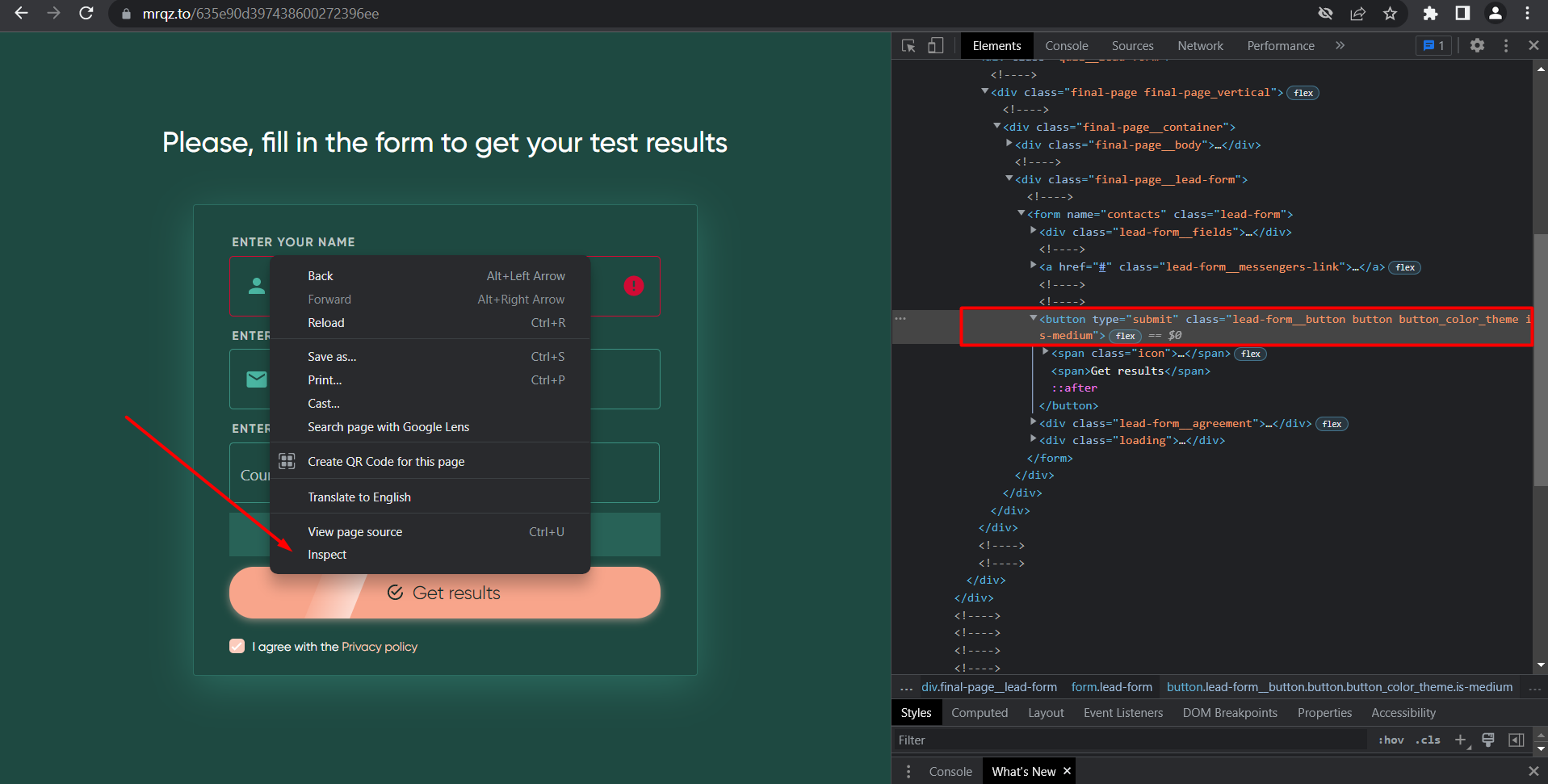
But the pixel chose the same selector that many buttons in the quiz have - "button". This will trigger the goal when you click on any quiz button, which we don't need. Therefore, the selector in the rule should be changed and clarified. This can be done by looking at the HTML code of the quiz and choosing another selector. Open the quiz and click on "Inspect" on the lead form button:
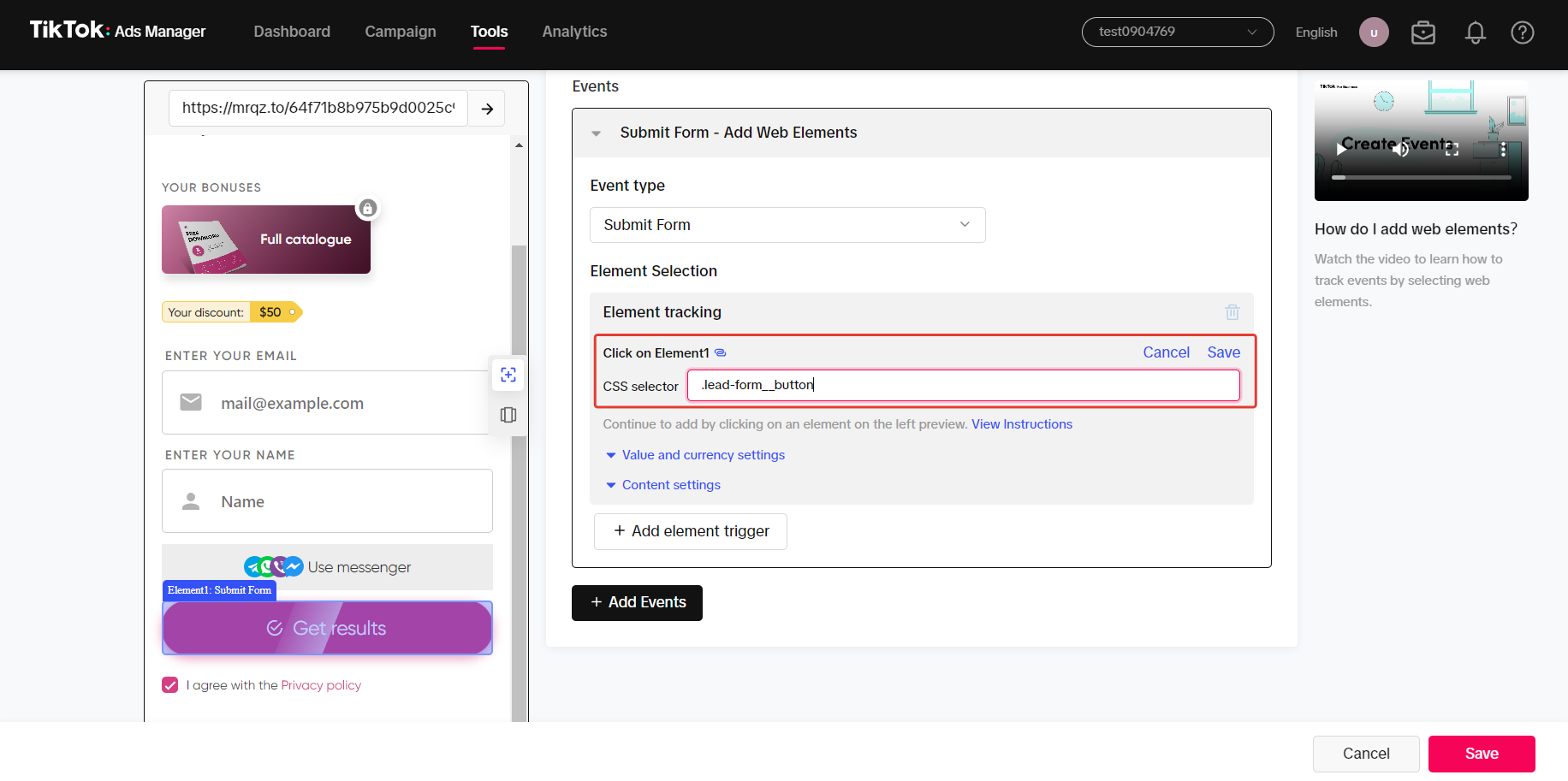
Let's set the selector ".lead-form__button" for this rule and save it:
More detailed information about the types of events and their settings you can find here.
After setting up all the rules for events, test the events by passing a quiz and tracking events in TikTok Pixel Helper.
Done! Now the pixel should capture the events that have been configured and reflect them in the cabinet.
