How to show the lead form depending on the given answer
Customizing the lead form based on customer responses will allows you to adapt to each customer's needs and only request the necessary information.
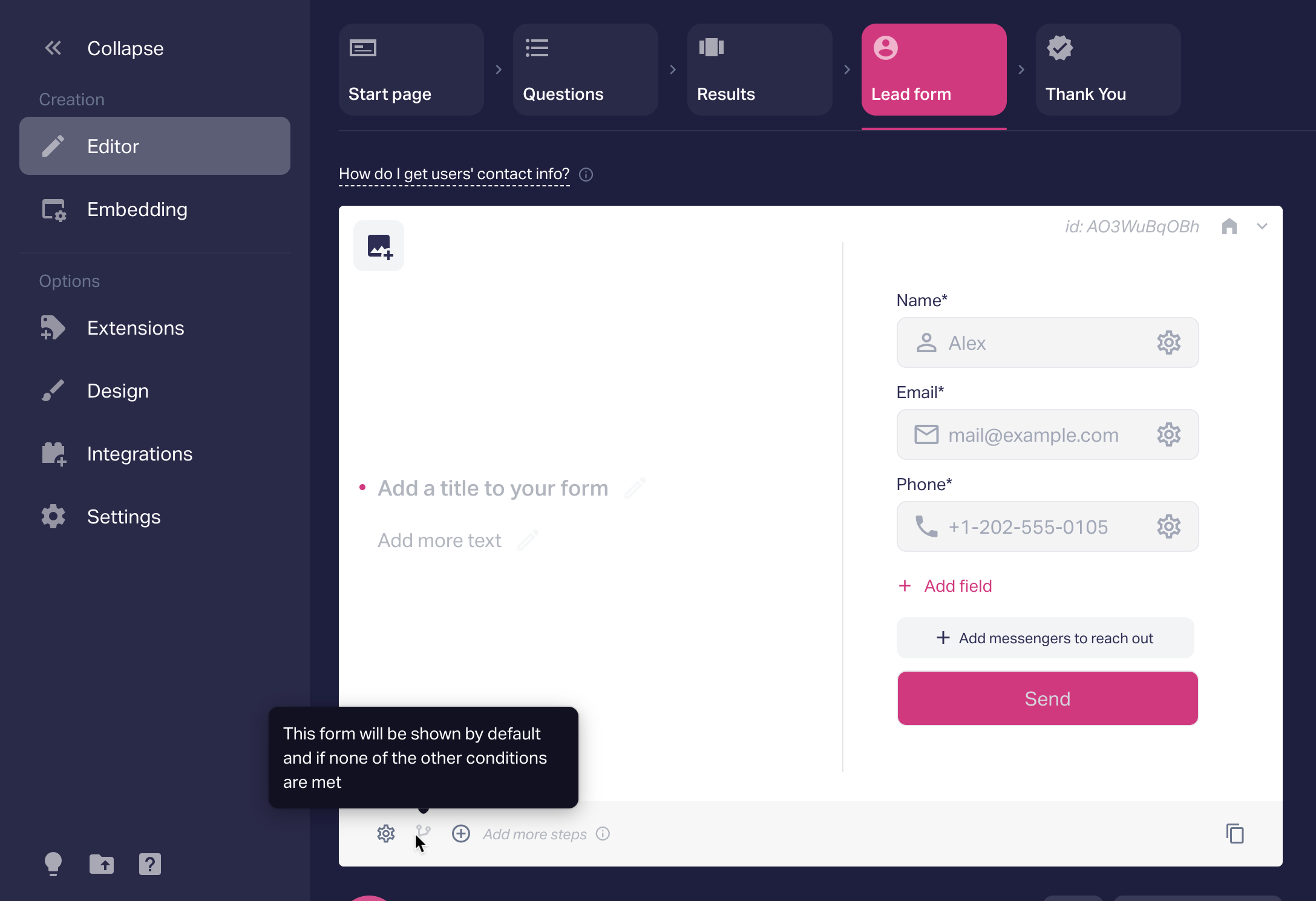
The first lead form is always the default form and will be displayed if none of the conditions for the other forms are met.

At the bottom of the screen, you'll find a button to add another contact form.

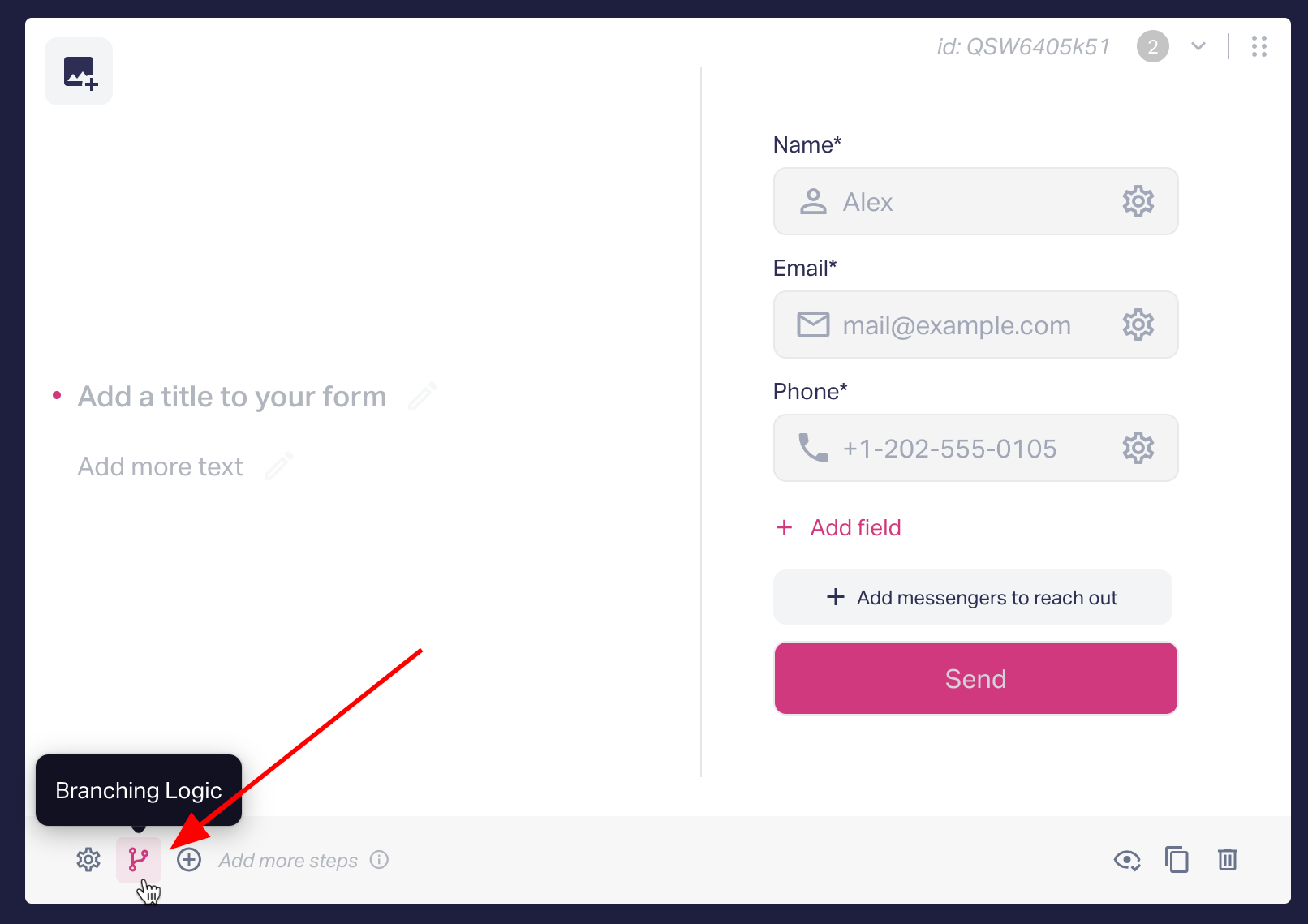
For the second and subsequent forms, you have the option to set specific conditions for when they should be displayed.

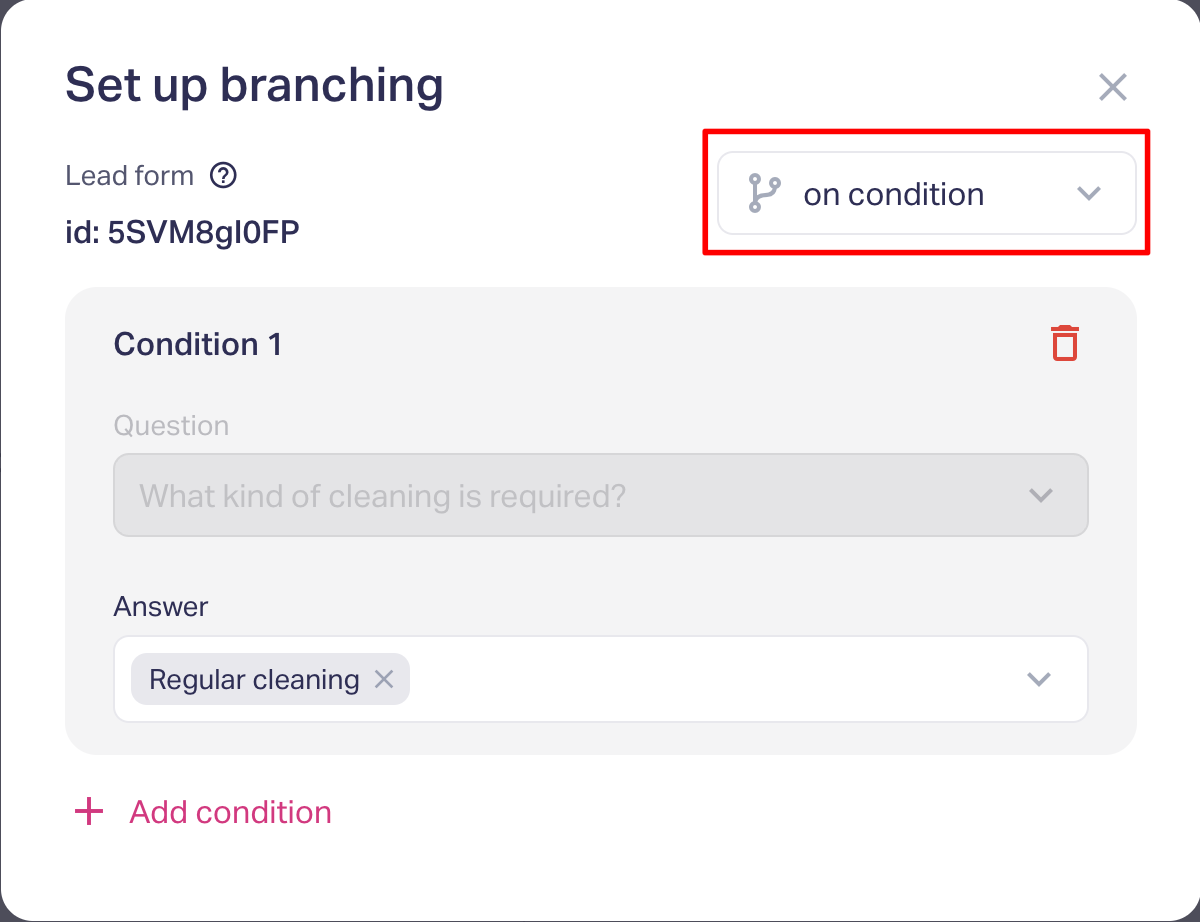
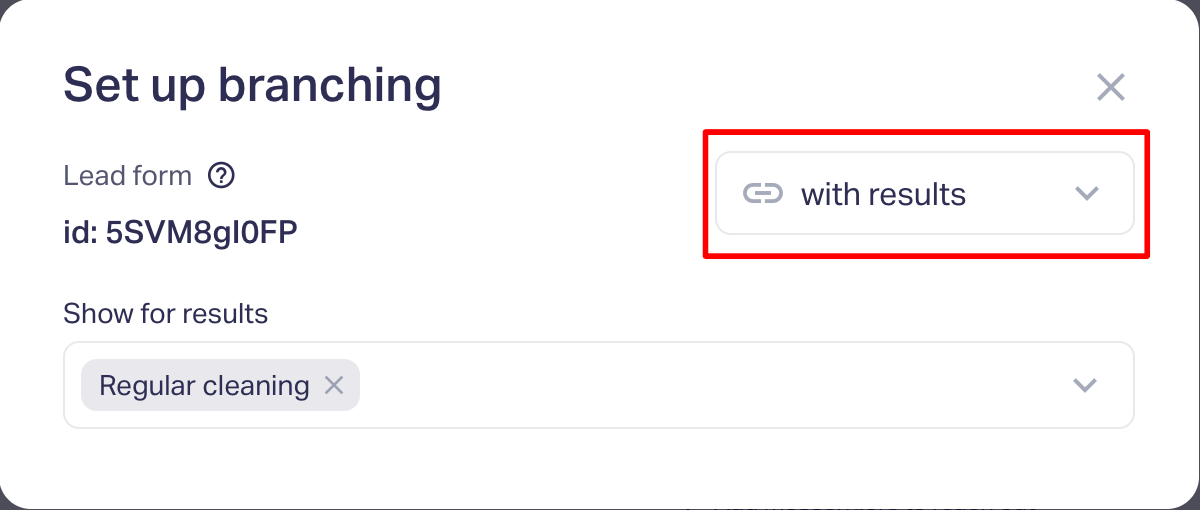
By clicking the button, a window will appear where you can customize these display conditions. You can choose to show the form based on:
- Conditions - meaning it will be displayed based on the customer's responses to certain questions.

- Results - associating the contact form with a specific outcome.

If multiple results are shown, the customer will need to choose one. In that case, the form linked to the selected result will be displayed.
So, how does the logic of choosing a form based on conditions work?
- The form that meets the highest number of conditions will be selected. If two forms have an equal number of matches, the top one will be chosen (forms are prioritized in their order).
- If none of the forms meet the conditions, then the default form, which is the first one, will be displayed.
Usage examples:
1. The lead form displayed based on Branching logic. For instance, in a quiz, visitors may have different requirements. Some may need urgent and quick solutions, while others may prefer to take their time and explore various options. There are also those who are open to leaving their phone number for a callback, and others who prefer communicating via email to gather more information.
To accommodate these distinctions, you can include a question in the quiz, such as "How urgently do you need to solve your question?" Based on the client's response, you can dynamically show the lead form presented to them. If the client indicates a level of urgency, a contact form with a phone number input would be shown. Conversely, if urgency is not a factor, a form with an email input would be displayed.
You can find an example of this kind of setting in the provided video, which showcases how the lead form adapts based on the client's urgency level.
2. The lead form can be displayed on the results. Let's consider a real estate quiz as an example, where the result's branching logic is intelligently designed to determine the most suitable result for the quiz-taker.
In cases where the client appears uncertain about their requirements, you may wish to engage further with them by sending an email. This email would include a catalog featuring the best suggestions based on their answers. To facilitate this, a contact form is necessary, where the client can provide their name and email for effective communication.
On the other hand, for clients who have a clear understanding of what they want and are eager to make a quick purchase, you would display a contact form that prioritizes fast communication. This form would require the client to provide their name and phone number, ensuring swift and direct engagement.
You can find an example of this kind of setting in the provided video, which showcases how the lead form adapts based on the client's urgency level.
By customizing the lead form based on the client's progress and decision-making, you enhance their overall experience, enabling them to receive tailored recommendations or expedite their purchase process.
